序列帧动画
post by:追风剑情 2016-11-6 14:37
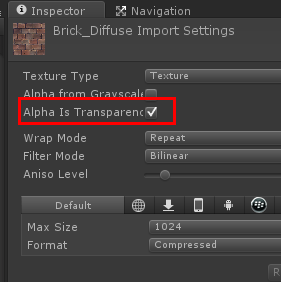
注意:如果动画纹理是透明图片,要勾上Alpha Is Transparency属性
一、创建Shader
//序列帧动画
Shader "Custom/Chapter11-ImageSequenceAnimation" {
Properties {
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_HorizontalAmount ("Horizontal Amount", Float) = 4
_VerticalAmount ("Vertical Amount", Float) = 4
_Speed ("Speed", Range(1, 100)) = 30
}
SubShader {
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" }
LOD 200
Pass {
Tags { "LightMode"="ForwardBase" }
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
float _HorizontalAmount;
float _VerticalAmount;
half _Speed;
struct a2v {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
half2 uv : TEXCOORD0;
};
v2f vert(a2v v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
//o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.uv = v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
return o;
}
fixed4 frag(v2f i) : Color {
//floor(): 向下取整
float time = floor(_Time.y * _Speed);
float row = floor(time/_HorizontalAmount);
float column = time - row * _HorizontalAmount;
//对竖直方向的坐标偏移需要使用减法,这是因为在Unity中
//纹理竖直方向的顺序(从下到上逐渐增大)和序列帧纹理中的顺序(播放顺序是从上到下)是相反的。
half2 uv = i.uv + half2(column, -row);
uv.x /= _HorizontalAmount;
uv.y /= _VerticalAmount;
fixed4 c = tex2D(_MainTex, uv);
c.rgb *= _Color;
return c;
}
ENDCG
}
}
FallBack "Transparent/VertexLit"
}
二、创建一个四边形(Quad)及材质
评论:
发表评论: