自定义Button样式
post by:追风剑情 2016-5-6 11:22
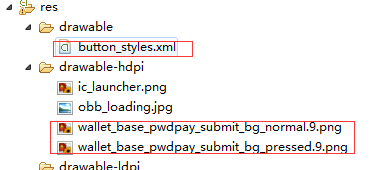
一、新建按钮样式button_styles.xml
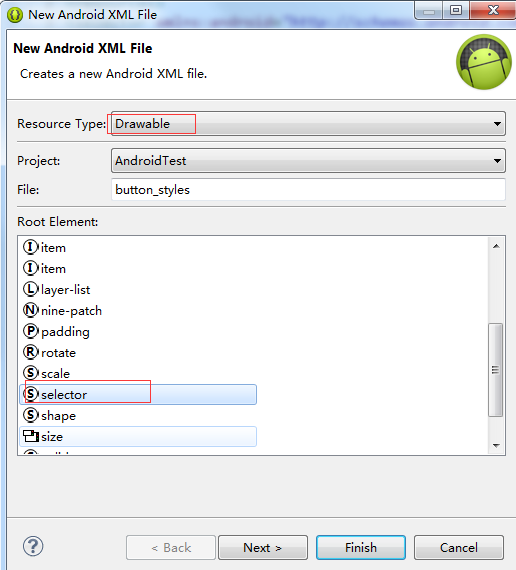
项目上点击右键->New->Android XML File

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/wallet_base_pwdpay_submit_bg_pressed" />
<item android:state_focused="true" android:drawable="@drawable/wallet_base_pwdpay_submit_bg_pressed" />
<item android:drawable="@drawable/wallet_base_pwdpay_submit_bg_normal" />
</selector>
二、设置Button的android:background属性
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.androidtest.MainActivity$PlaceholderFragment" >
<Button android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_styles"
android:text="Button"
android:padding="10dp"
android:onClick="onClick" />
</LinearLayout >
运行测试
评论:
发表评论: