SurfaceOutput
post by:追风剑情 2016-4-20 9:56
表面着色器(Surface Shader)的标准输出结构
struct SurfaceOutput {
half3 Albedo; //反射率
half3 Normal; //法线
half3 Emission; //自发光,用于增强物体自身的亮度,使之看起来好像可以自己发光
half Specular; //镜面
half Gloss; //光泽
half Alpha; //透明
};
示例
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
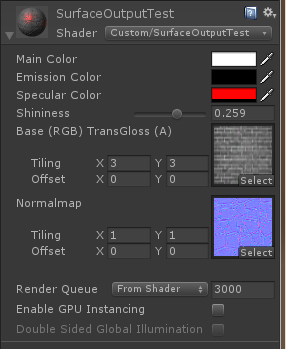
Shader "Custom/SurfaceOutputTest" {
Properties {
//用于调色的Color
_Color ("Main Color", Color) = (1,1,1,1)
//自发光
_Emission ("Emission Color", Color) = (0.0, 0.0, 0.0, 0)
//高光颜色
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 0)
//高光范围(值越小范围越大)
_Shininess ("Shininess", Range (0.01, 1)) = 0.078125
//主纹理
_MainTex ("Base (RGB) TransGloss (A)", 2D) = "white" {}
//法线贴图
_BumpMap ("Normalmap", 2D) = "bump" {}
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
LOD 400
CGPROGRAM
#pragma surface surf BlinnPhong alpha:fade
#pragma target 3.0
sampler2D _MainTex;
sampler2D _BumpMap;
fixed4 _Color;
fixed4 _Emission;
half _Shininess;
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 tex = tex2D(_MainTex, IN.uv_MainTex);
o.Albedo = tex.rgb * _Color.rgb;
o.Alpha = tex.a * _Color.a;
o.Gloss = tex.a; //光泽度(值越大高光越亮)
o.Specular = _Shininess;
o.Emission = _Emission.rgb;
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
FallBack "Legacy Shaders/Transparent/VertexLit"
}
效果截图
评论:
发表评论: