移动平台上的着色器优化
post by:追风剑情 2016-3-20 16:44
在着色器编写时做一些简单的调整就可以使它在移动平台上运行得更快。它涉及的因素包括了使用approxview或者halfasview光照函数变量。我们也可以减少贴图的使用数量,甚至是应用更好的图片压缩方式。
Shader "Custom/NormalSpecularShader" {
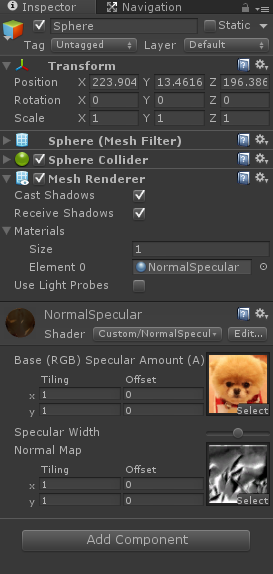
//在Properties块中添加所需的贴图。我们将使用一张单一的漫反射贴图
//(它的调光贴图包含在alpha通道中),再加上一张法线贴图以及调整高光强度的滑块。
Properties {
_Diffuse ("Base (RGB) Specular Amount (A)", 2D) = "white" {}
_SpecIntensity ("Specular Width", Range(0.01, 1)) = 0.5
_NormalMap ("Normal Map", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
//设置#pragma表达式,这只是简单地对着色器的某些特性进行开关选择,
//从而使着色器更加轻便或更复杂。
#pragma surface surf MobileBlinnPhong exclude_path:prepass nolightmap noforwardadd halfasview
//关联Properties块和CGPROGRAM块。不过这次,我们将为高光强度滑块提供一个fixed
//类型变量从而减少内存占用量。
sampler2D _Diffuse;
sampler2D _NormalMap;
fixed _SpecIntensity;
//为了将纹理映射到物体的表面,我们需要得到一些UV。
//在这里,我们仅仅使用一个UV来保持着色器的最少数据量。
struct Input {
float2 uv_Diffuse;
};
//接下来,填充光照函数,我们将会使用新的#pragma表达式所提供的一些新输入变量。
inline fixed4 LightingMobileBlinnPhong(SurfaceOutput s, fixed3 lightDir, fixed3 halfDir, fixed atten)
{
fixed diff = max (0, dot(s.Normal, lightDir));
fixed nh = max (0, dot(s.Normal, halfDir));
fixed spec = pow (nh, s.Specular*128)*s.Gloss;
fixed4 c;
c.rgb = (s.Albedo * _LightColor0.rgb * diff + _LightColor0.rgb * spec)*(atten*2);
c.a = 0.0;
return c;
}
//创建surf()函数来完成着色器,然后对物体表面的最终颜色进行处理。
void surf (Input IN, inout SurfaceOutput o)
{
fixed4 diffuseTex = tex2D (_Diffuse, IN.uv_Diffuse);
o.Albedo = diffuseTex.rgb;
o.Gloss = diffuseTex.a;
o.Alpha = 0.0;
o.Specular = _SpecIntensity;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_Diffuse));
}
ENDCG
}
FallBack "Diffuse"
}
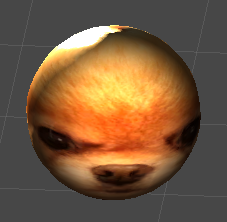
效果
让我们来解释一下这个着色器做了什么和没做什么。
1.首先它排除了延迟渲染的pass(通道)。这意味着如果你创建了一个使用延迟渲染器的prepass的光照函数,着色器将不会使用这个特定函数,而是寻找默认的光照函数。
2.这个特定的着色器并不支持Unity自带的贴图系统提供的光照贴图。这样就防止了着色器去寻找附着物体的光照贴图,使它表现更具友好性,因为没有检查光照贴图的步骤。
3.我们将noforwardadd声明包含进来,这样只须对一个方向光进行逐像素纹理运算。其他所有的灯光都被强制转换成逐顶点的光照,并且不会在surf()函数中进行任何逐像素操作。
4.我们使用halfasview声明来告诉Unity,我们不会使用一个普通光照函数中的viewDir主参数。取而代之的是我们直接使用半角向量(half vector)作为视线方向并用于我们的高光计算。这样就让着色器运行更快,因为半角向量是基于逐顶点计算。当我们需要完全模拟真实世界中的高光效果时,这样做显然是不准确的,但是移动平台上刚刚好而且使着色器更加优化。
评论:
发表评论: