视图组
post by:追风剑情 2015-7-6 20:38
视图组派生于基类android.view.ViewGroup
Android支持以下视图组:
LinearLayout
AbsoluteLayout
TableLayout
RelativeLayout
FrameLayout
ScrollView
视图和视图组使用的公共属性
| 属 性 | 描 述 |
| layout_width | 指定视图或视图组的宽度 |
|
layout_height |
指定视图或视图组的高度 |
|
layout_marginTop |
指定视图或视图组顶边额外的空间 |
|
layout_marginBotton |
指定视图或视图组底边额外的空间 |
|
layout_marginLeft |
指定视图或视图组左边额外的空间 |
|
layout_marginRight |
指定视图或视图组右边额外的空间 |
|
layout_gravity |
指定如何定位子视图 |
|
layout_weight |
指定在布局中应该给视图分配多少额外空间 |
|
layout_x |
指定视图或视图组的x坐标 |
|
layout_y |
指定视图或视图组的y坐标 |
注意:以上某些属性只有当一个视图在特定的视图组中时才适用。例如,layout_weight和layout_gravity属性只适用于视图位于LinearLayout或TableLayout视图组中的情况。
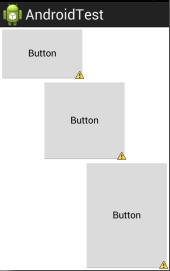
示例一
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/button1"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="left"
android:layout_weight="1" />
<Button
android:id="@+id/button2"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="2" />
<Button
android:id="@+id/button3"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="right"
android:layout_weight="3" />
</LinearLayout>
layout_gravity属性指定了视图应该朝着哪个方向移动,而layout_weight属性指定了可用空间的分布情况。在上面的示例中,3个按钮分别占据了可用高度的16.6%(1/(1+2+3)*100)、33.3%(2/(1+2+3)*100)和50%(3/(1+2+3)*100)。
fill_parent : 让元素的宽(高)度等于其父容器的宽(高)度
wrap_content: 让元素的宽(高)度等于其内容的宽(高)度
界面效果
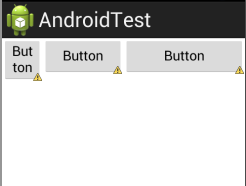
示例二
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="left"
android:layout_weight="1" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center_horizontal"
android:layout_weight="2" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="right"
android:layout_weight="3" />
</LinearLayout>
如果将LinearLayout的方向改为横向,就需要将每个视图的宽度改为0dp
界面效果
评论:
发表评论: