导航箭头(二)
post by:追风剑情 2024-3-19 11:34
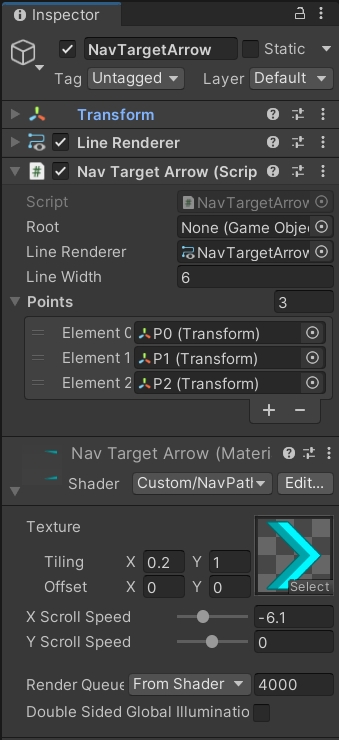
利用LineRenderer组件设计导航箭头。
1.Shader
//导航箭头
Shader "Custom/NavPathArrow"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_ScrollXSpeed("X Scroll Speed", Range(-20, 20)) = 2
_ScrollYSpeed("Y Scroll Speed", Range(-20, 20)) = 2
}
SubShader
{
//Overlay、Transparent
Tags { "Queue" = "Overlay" "RenderType"="Overlay" "IgnoreProjector" = "True" "PreviewType" = "Plane" }
LOD 100
//双面渲染
Cull Off
//关闭光照
Lighting Off
//关闭深度写入
ZWrite Off
//开启深度测试
ZTest Always
//Alpha混合
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
half _ScrollXSpeed;
half _ScrollYSpeed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed2 uv = i.uv;
fixed t = frac(_Time.y);//[0,1)
uv.x += _ScrollXSpeed * t;
uv.y += _ScrollYSpeed * t;
fixed4 col = tex2D(_MainTex, uv);
return col;
}
ENDCG
}
}
}
2.C#脚本
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 导航箭头
/// </summary>
public class NavPathArrow : MonoBehaviour
{
[SerializeField]
private LineRenderer lineRenderer;
[SerializeField]
private int lineWidth = 5;
[SerializeField]
private List<Transform> points = new List<Transform>();
private List<Vector3> vectors = new List<Vector3>();
private void Awake()
{
lineRenderer.alignment = LineAlignment.View;
lineRenderer.textureMode = LineTextureMode.Tile;
lineRenderer.startWidth = lineWidth;
lineRenderer.endWidth = lineWidth;
}
// 绘制路径
private void DrawPath()
{
vectors.Clear();
points.ForEach(p => {
if (p.gameObject.activeInHierarchy)
vectors.Add(p.position);
});
if (vectors.Count != lineRenderer.positionCount)
lineRenderer.positionCount = vectors.Count;
for (int i = 0; i < vectors.Count; i++)
lineRenderer.SetPosition(i, vectors[i]);
}
private void Update()
{
DrawPath();
}
}
评论:
发表评论: