XR中让UGUI渲染到最上层
post by:追风剑情 2022-9-21 16:24
转载 https://www.e-learn.cn/topic/3284557
一、新建shader
Shader "XR/UI/Overlay"
{
Properties
{
//[PerRendererData]此特性使UGUI中设置的纹理自动赋值给_MainTex
[PerRendererData] _MainTex("Font Texture", 2D) = "white" {}
_Color("Tint", Color) = (1,1,1,1)
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest Always
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "UnityUI.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
float4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed4 _TextureSampleAdd;
v2f vert(appdata_t v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
o.color = v.color * _Color;
#ifdef UNITY_HALF_TEXEL_OFFSET
o.vertex.xy += (_ScreenParams.zw - 1.0) * float2(-1,1);
#endif
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = (tex2D(_MainTex, i.texcoord) + _TextureSampleAdd) * i.color;
clip(col.a - 0.01);
return col;
}
ENDCG
}
}
}
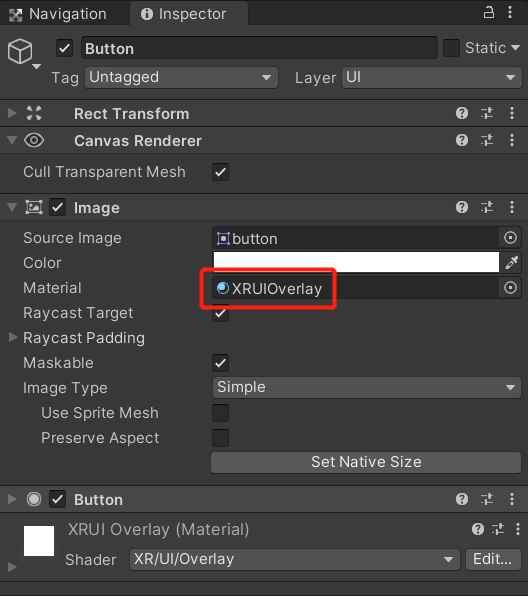
二、新建材质XRUIOverlay
在XR项目中希望渲染到最上层的UGUI元素就设置上XRUIOverlay材质。
这里的关键是将Shader的ZTest设置为Always,这样无论距离如何都将绘制几何体。
评论:
发表评论: