WebGL: 360度全景图
post by:追风剑情 2022-6-16 15:49
工程截图
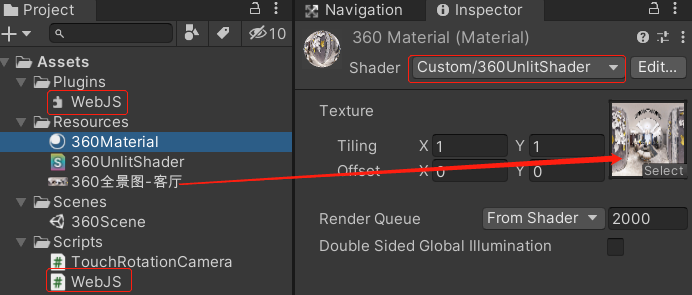
1、创建材质并选择自定义的Shader
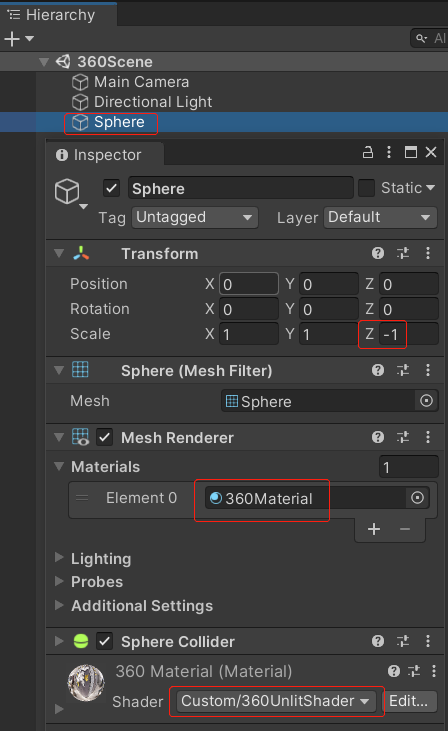
2、在场景中创建一个Sphere并设置上一步创建的材质,缩放值z改成负的,否则图像左右是反的。
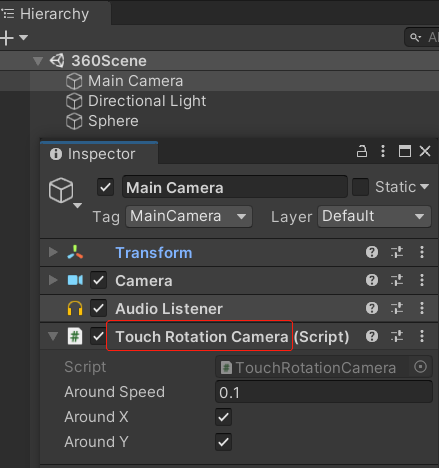
3、将摄像机放到Sphere的中心位置,并挂上控制摄像机旋转的脚本

参考 鼠标或手指控制摄像机旋转
新建Shader
Shader "Custom/360UnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
//关闭剔除功能
//Cull Off
//背面剔除
//Cull Back
//正面剔除
Cull Front
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
i.uv.x = 1 - i.uv.x;//画面左右翻转
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
}
} 注意:Unity中无法直接判断浏览器运行的平台,需要调用JavaScript来做判断。参考 WebGL: 与浏览器脚本交互
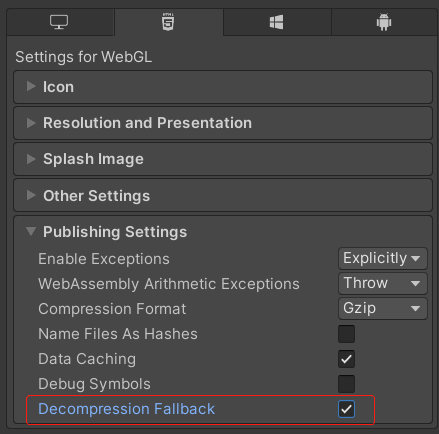
如果将发布后的WebGL工程上传到网站后。加载报错:Unable to parse Build/WebGL.framework.js.gz!

解决方案:在 Project Settings->Player->Publishing Settings 中勾上 Decompression Fallback 重新发布。
评论:
发表评论: