可编程的渲染管线(SRP)
作者:追风剑情 发布于:2022-5-19 15:01 分类:Shader
[官方文档] 可编程渲染管线简介
[知乎] https://zhuanlan.zhihu.com/p/430789702
[知乎] https://zhuanlan.zhihu.com/p/378828898
通用渲染管线(URP)
高清渲染管线(HDRP)
本篇文章中的代码均转自 https://zhuanlan.zhihu.com/p/430789702 和 https://zhuanlan.zhihu.com/p/378828898
可编程的渲染管线(Scriptable Render Pipeline, SRP),SRP 是一个轻量级的 API 层,允许使用 C# 脚本来调度和配置渲染命令。SRP 将这些命令传递给 Unity 的低级图形架构,后者随后将指令发送给图形 API。
自定义渲染管线所需步骤:
1、创建自定义渲染管线资源(RenderPipelineAsset),用于存储有关 SRP 的配置数据。
2、创建自定义渲染管线实例(RenderPipeline)。
3、自定义 Shader LightMode。
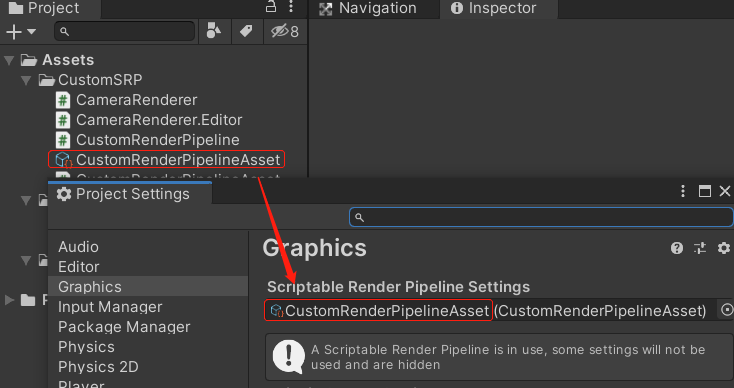
4、设置渲染管线。
[Edit]->Project Settings->Graphics->Scriptable Render Pipeline Settings
创建自定义渲染管线资源
using UnityEngine;
using UnityEngine.Rendering;
/// <summary>
/// 自定义渲染管线资源
/// 右击Asset面板,Create/Rendering/Custom Render Pipeline 创建管线资源
/// </summary>
[CreateAssetMenu(menuName = "Rendering/Custom Render Pipeline")]
public class CustomRenderPipelineAsset : RenderPipelineAsset
{
protected override RenderPipeline CreatePipeline()
{
return new CustomRenderPipeline();
}
} 创建自定义渲染管线
using UnityEngine;
using UnityEngine.Rendering;
/// <summary>
/// 自定义渲染管线
/// </summary>
public class CustomRenderPipeline : RenderPipeline
{
CameraRenderer renderer = new CameraRenderer();
/// <summary>
/// Unity会在每一帧调用此方法
/// </summary>
protected override void Render(ScriptableRenderContext context, Camera[] cameras)
{
foreach (var cam in cameras)
{
renderer.Render(context, cam);
}
}
} 摄像机渲染器类
CameraRenderer.cs 处理 Game 窗口的渲染
using UnityEngine;
using UnityEngine.Rendering;
/// <summary>
/// 摄像机渲染器(处理Game窗口渲染)
/// </summary>
public partial class CameraRenderer
{
public ScriptableRenderContext context;
public Camera camera;
const string bufferName = "Render Camera";
CommandBuffer commandBuffer = new CommandBuffer { name = bufferName };
public void Render(ScriptableRenderContext context, Camera cam)
{
this.context = context;
this.camera = cam;
PrepareBuffer();
//当Canvas的Render Mode设置为Screen Space - Camera,绘制UGUI
PrepareForSceneWindow();
//物体可见性判断
if (!Cull())
return;
Setup();
DrawVisibleGeometry();
DrawUnSupportShader();
DrawGizmos();
Submit();
}
//记录更加详细的Cull信息
CullingResults cullRes;
// 判断像机的裁剪参数是否能正确获取到
bool Cull()
{
ScriptableCullingParameters p;
if (camera.TryGetCullingParameters(out p))
{
cullRes = context.Cull(ref p);
return true;
}
return false;
}
// 应用摄像机属性
void Setup()
{
//必须在ClearRenderTarget前调用SetupCameraProperties,否则Scene窗口将显示黑屏
context.SetupCameraProperties(camera);
// 当前相机的ClearFlags
CameraClearFlags flags = camera.clearFlags;
//ClearRenderTarget(是否清除深度缓冲数据, 是否清除颜色缓冲数据, 背景颜色)
//现在的传参方式是为了兼容多像机的情况
//第三个参数要注意当前使用的是线性空间(linear)还是伽马空间(gamma)
commandBuffer.ClearRenderTarget(flags <= CameraClearFlags.Depth, flags == CameraClearFlags.Color, flags == CameraClearFlags.Color ? camera.backgroundColor.linear : Color.clear);
//使用Profiler Samples,方便在Profiler和Frame Debug中查看性能数据。
commandBuffer.BeginSample(SampleName);
ExecuteCommand();
}
// 执行命令
void ExecuteCommand()
{
context.ExecuteCommandBuffer(commandBuffer);
commandBuffer.Clear();
}
//自动找到LightMode为CustomLightModeTag的Pass进行渲染
//Pass{ Tags { "LightMode" = "CustomLightModeTag"} }
//static ShaderTagId unlitShaderTagId = new ShaderTagId("CustomLightModeTag");
//SRPDefaultUnlit 支持显示UGUI
static ShaderTagId unlitShaderTagId = new ShaderTagId("SRPDefaultUnlit");
// 绘制所有摄像机可见的几何图形
void DrawVisibleGeometry()
{
var sortingSettings = new SortingSettings(camera)
{
// 不透明对象的典型排序(从前到后)
criteria = SortingCriteria.CommonOpaque
};
// 绘图设置
var drawSettings = new DrawingSettings(unlitShaderTagId, sortingSettings);
// 过滤设置,先绘制不透明物体
var filteringSettings = new FilteringSettings(RenderQueueRange.opaque);
context.DrawRenderers(cullRes, ref drawSettings, ref filteringSettings);
//绘制天空盒
context.DrawSkybox(camera);
// 最后绘制透明物体,排序规则改为透明排序
sortingSettings.criteria = SortingCriteria.CommonTransparent;
drawSettings.sortingSettings = sortingSettings;
// 绘制透明队列
filteringSettings.renderQueueRange = RenderQueueRange.transparent;
context.DrawRenderers(
cullRes, ref drawSettings, ref filteringSettings
);
}
// 提交绘制数据
void Submit()
{
commandBuffer.EndSample(SampleName);
ExecuteCommand();
context.Submit();
}
} CameraRenderer.Editor.cs 处理 Scene 窗口的渲染
using UnityEditor;
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Profiling;
/// <summary>
/// 摄像机渲染器(处理Scene窗口渲染)
/// </summary>
partial class CameraRenderer
{
//分部方法签名
partial void PrepareBuffer();
partial void PrepareForSceneWindow();
partial void DrawGizmos();
partial void DrawUnSupportShader();
#if UNITY_EDITOR
string SampleName { get; set; }
partial void PrepareBuffer()
{
Profiler.BeginSample("Editor Only");
commandBuffer.name = SampleName = camera.name;
Profiler.EndSample();
}
#else
//非编辑器条件下不需要进行可视化区分,固定SampleName就好
const string SampleName = bufferName;
#endif
// 只针对编辑器
#if UNITY_EDITOR
partial void PrepareForSceneWindow()
{
// 当Canvas的Render Mode设置为Screen Space - Camera
// 当相机类型为SceneView类型,显式通过调用ScriptableRenderContext将UI添加到World Geometry中。
// 使用相机作为参数
if (camera.cameraType == CameraType.SceneView)
{
ScriptableRenderContext.EmitWorldGeometryForSceneView(camera);
}
}
partial void DrawGizmos()
{
if (Handles.ShouldRenderGizmos())
{
//当选中某个物体时,在Scene窗口中绘制它的线框。
context.DrawGizmos(camera, GizmoSubset.PreImageEffects);
context.DrawGizmos(camera, GizmoSubset.PostImageEffects);
}
}
//{Tag LightMode="这个值"}
//ShaderTagId(LightMode)
static ShaderTagId[] legacyShaderTagIds = {
new ShaderTagId("Always"),
new ShaderTagId("ForwardBase"),
new ShaderTagId("PrepassBase"),
new ShaderTagId("Vertex"),
new ShaderTagId("VertexLMRGBM"),
new ShaderTagId("VertexLM")
};
static Material _errorMat;
partial void DrawUnSupportShader()
{
if (!_errorMat)
{
//让物体显示为纯粉红色
_errorMat = new Material(Shader.Find("Hidden/InternalErrorShader"));
}
var drawingSettings = new DrawingSettings(
legacyShaderTagIds[0], new SortingSettings(camera))
{
overrideMaterial = _errorMat
};
var filterSettings = FilteringSettings.defaultValue;
for (int i = 1; i < legacyShaderTagIds.Length; i++)
{
drawingSettings.SetShaderPassName(i, legacyShaderTagIds[i]);
}
context.DrawRenderers(cullRes, ref drawingSettings, ref filterSettings);
}
#endif
} 自定义Shader
Shader "Custom/UnlitColor"
{
SubShader
{
Pass
{
//创建ShaderTagId对象时要使用LightMode的值
Tags { "LightMode" = "SRPDefaultUnlit"}
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
float4x4 unity_MatrixVP;
float4x4 unity_ObjectToWorld;
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
float4 worldPos = mul(unity_ObjectToWorld, v.vertex);
o.vertex = mul(unity_MatrixVP, worldPos);
return o;
}
float4 frag(v2f i) : SV_TARGET
{
return float4(0.5,1,0.5,1);
}
ENDHLSL
}
}
} 设置渲染管线
[Edit]->Project Settings->Graphics->Scriptable Render Pipeline Settings
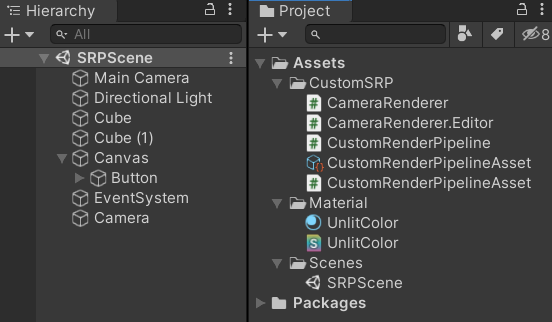
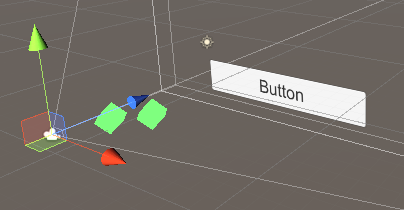
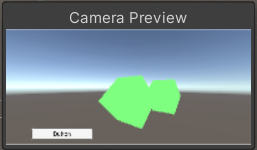
工程截图
标签: Shader
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年4月(2)
- 2025年3月(4)
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号