贝塞尔曲线(Bezier)
作者:追风剑情 发布于:2019-2-17 14:31 分类:Algorithms
Bezier曲线的定义
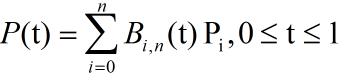
给出型值点P0,P1,...,Pn,它们所确定的Bezier曲线是
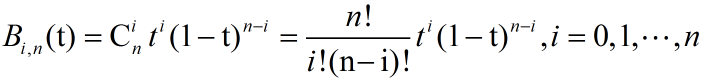
式中,基函数Bi,n(t)是Bernstein多项式:
式中可能涉及0!及00,按约定均为1。0的任何次方都为0(0的0次方无意义)。任何数的0次方都为1(0的0次方无意)。
这里Bezier曲线可以看作是n+1个混合函数混合给定的n+1个顶点而产生的,混合函数用Bernstein多项式,所生成曲线是n次多项式。通常n+1个顶点也称为控制点,依次连接各控制点的多边形称为控制多边形。
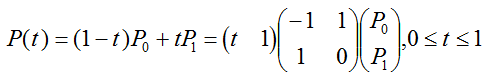
例如,在n=1时,上式成为
这表明一次Bezier曲线是连接起点P0和终点P1的直线段。
在n=2时,上式成为
由此不难知道二次Bezier曲线是抛物线。
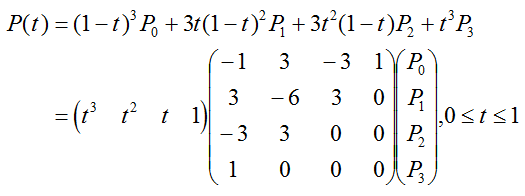
在n=3时,上式成为
这是一条三次参数多项式曲线。
Bernstein基函数具有如下性质,这些性质也决定了Bezier曲线的性质。
(1) 正性
(2) 端点性质
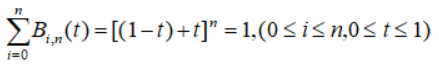
(3) 规范性
(4) 对称性
(5) 权性
由二项式定理可知:
二项式定理
二项式定理常用形式
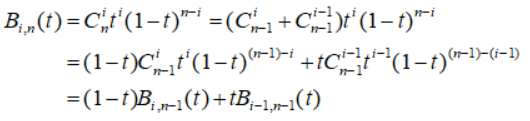
(6) 递推性
即高一次的Bernstein基函数可由两个低一次的Bernstein基函数线性组合而成。由于有组合恒等式:
所以
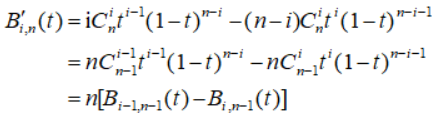
(7) 导函数
因为
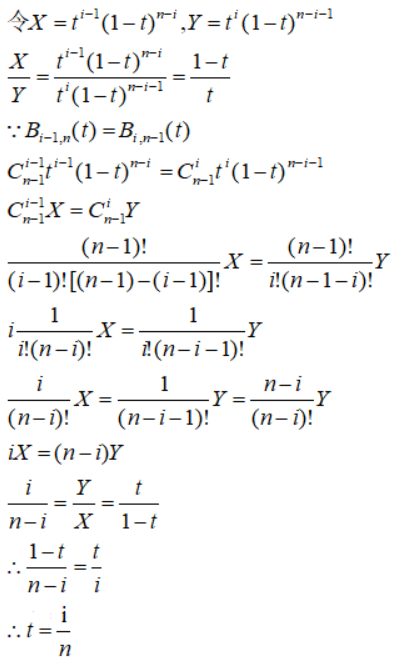
(8) 最大值
Bi,n(t)在t=i/n处达到最大值。
因为当Bi,n(t)取最大值时,B'i,n(t)=0。推得Bi-1,n(t)=Bi-1,n(t),整理
得
推导过程
几何作图法
几何作图法也称为de Casteljau算法,它利用了Bezier曲线的分割递推性实现Bezier曲线的绘制。
几何作图法的优点是直观性强,计算速度快。
递推关系
上式含义是: 由点P0,P1,...,Pn所确定的n次Bezier曲线在点t的值,可以由点P0,P1,...,Pn-1所确定的n-1次Bezier曲线在点t的值,与由点P1,P2,...,Pn所确定的n-1次Bezier曲线在点t的值,通过递推关系的线性组合简单地求得。
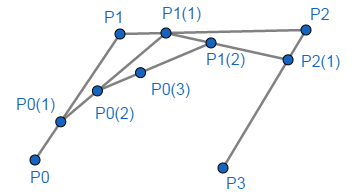
n次Bezier曲线上控制点在t时的值P(t),可以归结为计算两个n-1次Bezier曲线在t时的值的线性组合,这一过程可以继续下去。图1中已知三次Bezier曲线的控制顶点P0,P1,P2,P3,递归计算先按t的比例在控制多边形各边上求得P0(1),P1(1),P2(1),再求得P0(2),P1(2),最后求得P0(3),即为P(t)对应的点。
示例:C#版——利用几何作图法算法实现
Form1.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- namespace BezierTest
- {
- public class Bezier
- {
- /// <summary>
- /// 作图法算法实现
- /// </summary>
- /// <param name="P">控制点坐标</param>
- /// <param name="t">插值参数</param>
- /// <returns>返回曲线在参数t的坐标值</returns>
- public static Point Lerp(Point[] P, double t)
- {
- int m, i;//m 边数
- int n = P.Length; //n 控制点个数
- Point P0 = null;
- Point[] R, Q;
- R = new Point[n];
- Q = new Point[n];
- for (i = 0; i < n; i++)
- {
- R[i] = P[i];//将控制点坐标P保存于R中
- Q[i] = new Point();
- }
- //作n次外部循环,
- //每次循环都计算控制多边形上所有的m条边以参数t为分割比例的坐标值
- for(m=n-1; m > 0; m--)
- {
- //作m次内部循环,
- //每次循环计算控制多边形上一条边以参数t为分割比例的坐标值
- for(i=0; i <= m - 1; i++)
- {
- //n次Bezier曲线在点t的值,可由两条n-1次bezier曲线
- //在点t的值通过线性组合而求得
- Q[i].x = R[i].x + t * (R[i+1].x - R[i].x);
- Q[i].y = R[i].y + t * (R[i+1].y - R[i].y);
- }
- for (i = 0; i <= m - 1; i++)
- R[i] = Q[i];
- }
- P0 = R[0];
- R = null;
- Q = null;
- return P0;
- }
- public class Point
- {
- public double x;
- public double y;
- }
- }
- }
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Windows.Forms;
- namespace BezierTest
- {
- public partial class Form1 : Form
- {
- public Form1()
- {
- InitializeComponent();
- }
- public void PaintControlPoint(PaintEventArgs e, Bezier.Point[] P)
- {
- Graphics g = e.Graphics;
- Pen myPen = new Pen(Color.Red, 2);
- for(int i=0; i<P.Length; i++)
- {
- g.DrawEllipse(myPen, (float)P[i].x, (float)P[i].y, 3, 3);
- }
- }
- public void PaintCurvePoint(PaintEventArgs e, Bezier.Point[] P, double t)
- {
- Bezier.Point tp = Bezier.Lerp(P, t);
- Graphics g = e.Graphics;
- Pen myPen = new Pen(Color.Blue, 2);
- g.DrawEllipse(myPen, (float)tp.x, (float)tp.y, 1, 1);
- }
- private void Form1_Paint(object sender, PaintEventArgs e)
- {
- Bezier.Point[] P = new Bezier.Point[]
- {
- new Bezier.Point{ x=0, y=100},
- new Bezier.Point{ x=50, y=0},
- new Bezier.Point{ x=80, y=200},
- new Bezier.Point{ x=130, y=50},
- new Bezier.Point{ x=200, y=100},
- };
- PaintControlPoint(e, P);
- for (double t = 0; t <= 1; t += 0.02)
- {
- PaintCurvePoint(e, P, t);
- }
- }
- }
- }
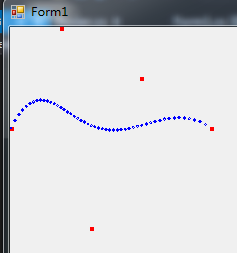
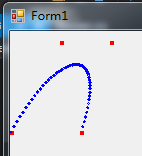
运行测试
红色为控制点,蓝色为曲线的插值点
标签: Algorithms
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年3月(4)
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号