unity_Lightmap
作者:追风剑情 发布于:2018-12-21 11:30 分类:Shader
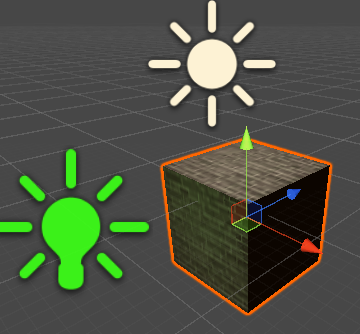
一、新建个场景,如图二、烘焙场景,如图

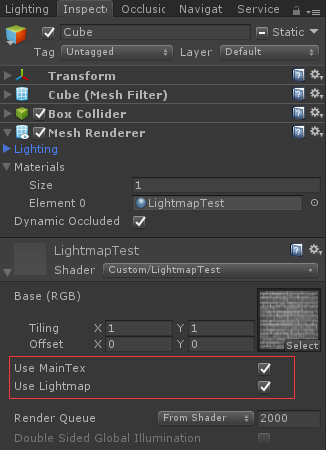
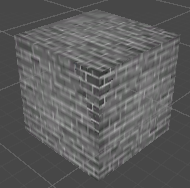
三、测试光照图
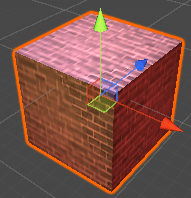
Use MainTex=true
Use Lightmap=true

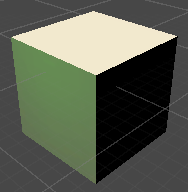
Use MainTex=true
Use Lightmap=false

Use MainTex=false
Use Lightmap=true

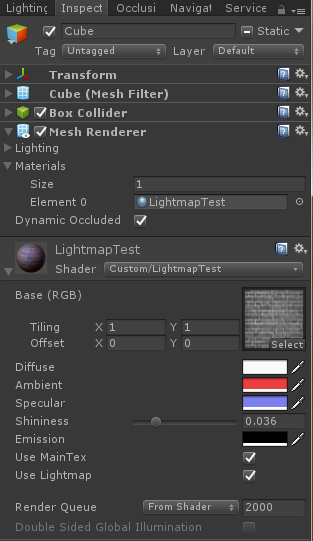
Shader代码
Shader "Custom/LightmapTest"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
//用个Toggle开关来控制是否显示主纹理
[Toggle(UNITY_USE_MAIN_TEX)]
_UseMainTex ("Use MainTex", Float) = 1
//用个Toggle开关来控制是否显示光照图
[Toggle(UNITY_USE_LIGHTMAP)]
_UseLightmap ("Use Lightmap", Float) = 1
}
SubShader
{
Tags{ "LIGHTMODE" = "VertexLM" "RenderType" = "Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#pragma multi_compile __ UNITY_USE_MAIN_TEX
#pragma multi_compile __ UNITY_USE_LIGHTMAP
struct appdata
{
//模型空间坐标
float3 pos : POSITION;
//主纹理uv坐标
float3 uv0 : TEXCOORD0;
//光照图uv坐标
float3 uv1 : TEXCOORD1;
};
struct v2f
{
//裁剪空间坐标
float4 pos : SV_POSITION;
//主纹理uv坐标
float2 uv0 : TEXCOORD0;
//光照图uv坐标
float2 uv1 : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata IN)
{
v2f o;
//模型坐标转裁剪空间坐标
o.pos = UnityObjectToClipPos(IN.pos);
//计算主纹理的uv坐标(考虑 缩放&平移)
o.uv0 = IN.uv0.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//计算光照图的uv坐标(考虑 缩放&平移)
o.uv1 = IN.uv1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
return o;
}
fixed4 frag (v2f IN) : SV_Target
{
// 默认颜色白色
fixed4 col = fixed4(1.0, 1.0, 1.0, 1.0);
// 光照图采样
#ifdef UNITY_USE_LIGHTMAP
half4 bakedColorTex = UNITY_SAMPLE_TEX2D(unity_Lightmap, IN.uv1.xy);
col.rgb = DecodeLightmap(bakedColorTex);
#endif
// 纹理采样
#ifdef UNITY_USE_MAIN_TEX
fixed4 tex = tex2D(_MainTex, IN.uv0.xy);
col.rgb = tex.rgb * col.rgb;
#endif
return col;
}
ENDCG
}
}
}
上面的Shader在场景未Bake时,因为没有Lightmap,所以是看不见物体的(物体不会被渲染),下面是改进版
Shader "Custom/LightmapTest"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_Diffuse ("Diffuse", Color) = (1,1,1,1)
_Ambient ("Ambient", Color) = (1,1,1,1)
_Specular ("Specular", Color) = (1,1,1,1)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_Emission ("Emission", Color) = (1,1,1,1)
//用个Toggle开关来控制是否显示主纹理
[Toggle(UNITY_USE_MAIN_TEX)]
_UseMainTex ("Use MainTex", Float) = 1
//用个Toggle开关来控制是否显示光照图
[Toggle(UNITY_USE_LIGHTMAP)]
_UseLightmap ("Use Lightmap", Float) = 1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
// 没有光照图(场景未Bake)时执行此Pass
// 不加这个Pass,当场景未Bake时,物体无法渲染
// Non-lightmapped
Pass {
Tags { "LightMode" = "Vertex" }
Material {
Diffuse [_Diffuse] //漫反射颜色
Ambient [_Ambient] //环境光颜色
Specular [_Specular] //高光颜色
Shininess [_Shininess] //高光亮度
Emission [_Emission] //自发光颜色
}
//开启光照
Lighting On
//开启高光
SeparateSpecular On
SetTexture [_MainTex] {
//在Opaque层渲染,确保alpha为1
constantColor (1,1,1,1)
//Combine RGB, Alpha
//previous 上一次SetTexture的结果
//primary 当前光照的颜色(Lighting On时才有效果)
//texture 在SetTexture中被定义的纹理颜色
//constant 被ConstantColor定义的颜色
//DOUBLE 2倍亮度
//Quad 4倍亮度
Combine texture * primary DOUBLE, constant // UNITY_OPAQUE_ALPHA_FFP
}
}
// 有光照图时(场景Bake后)时执行此Pass
// Lightmapped
Pass
{
Tags{ "LightMode" = "VertexLM" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#pragma multi_compile __ UNITY_USE_MAIN_TEX
#pragma multi_compile __ UNITY_USE_LIGHTMAP
struct appdata
{
//模型空间坐标
float3 pos : POSITION;
//主纹理uv坐标
float3 uv0 : TEXCOORD0;
//光照图uv坐标
float3 uv1 : TEXCOORD1;
};
struct v2f
{
//裁剪空间坐标
float4 pos : SV_POSITION;
//主纹理uv坐标
float2 uv0 : TEXCOORD0;
//光照图uv坐标
float2 uv1 : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata IN)
{
v2f o;
//模型坐标转裁剪空间坐标
o.pos = UnityObjectToClipPos(IN.pos);
//计算主纹理的uv坐标(考虑 缩放&平移)
o.uv0 = IN.uv0.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//计算光照图的uv坐标(考虑 缩放&平移)
o.uv1 = IN.uv1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
return o;
}
fixed4 frag (v2f IN) : SV_Target
{
// 默认颜色白色
fixed4 col = fixed4(1.0, 1.0, 1.0, 1.0);
// 光照图采样
#ifdef UNITY_USE_LIGHTMAP
half4 bakedColorTex = UNITY_SAMPLE_TEX2D(unity_Lightmap, IN.uv1.xy);
col.rgb = DecodeLightmap(bakedColorTex);
#endif
// 纹理采样
#ifdef UNITY_USE_MAIN_TEX
fixed4 tex = tex2D(_MainTex, IN.uv0.xy);
col.rgb = tex.rgb * col.rgb;
#endif
return col;
}
ENDCG
}
}
}
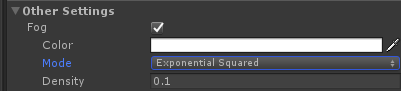
在Lighting面板中开启雾效
加入雾效处理的Shader版本
Shader "Custom/LightmapTest"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_Diffuse ("Diffuse", Color) = (1,1,1,1)
_Ambient ("Ambient", Color) = (1,1,1,1)
_Specular ("Specular", Color) = (1,1,1,1)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_Emission ("Emission", Color) = (1,1,1,1)
//用个Toggle开关来控制是否显示主纹理
[Toggle(UNITY_USE_MAIN_TEX)]
_UseMainTex ("Use MainTex", Float) = 1
//用个Toggle开关来控制是否显示光照图
[Toggle(UNITY_USE_LIGHTMAP)]
_UseLightmap ("Use Lightmap", Float) = 1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
// 没有光照图(场景未Bake)时执行此Pass
// 不加这个Pass,当场景未Bake时,物体无法渲染
// Non-lightmapped
Pass {
Tags { "LightMode" = "Vertex" }
Material {
Diffuse [_Diffuse] //漫反射颜色
Ambient [_Ambient] //环境光颜色
Specular [_Specular] //高光颜色
Shininess [_Shininess] //高光亮度
Emission [_Emission] //自发光颜色
}
//开启光照
Lighting On
//开启高光
SeparateSpecular On
//使用顶点色替代材质中的环境光&漫反射颜色
//ColorMaterial AmbientAndDiffuse
//使用顶点色替代材质中的自发光颜色
//ColorMaterial Emission
SetTexture [_MainTex] {
//在Opaque层渲染,确保alpha为1
constantColor (1,1,1,1)
//Combine RGB, Alpha
//previous 上一次SetTexture的结果
//primary 当前光照的颜色(Lighting On时才有效果)
//texture 在SetTexture中被定义的纹理颜色
//constant 被ConstantColor定义的颜色
//DOUBLE 2倍亮度
//Quad 4倍亮度
Combine texture * primary DOUBLE, constant // UNITY_OPAQUE_ALPHA_FFP
}
}
// 有光照图时(场景Bake后)时执行此Pass
// Lightmapped
Pass
{
Tags{ "LightMode" = "VertexLM" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
//开启雾效
#pragma multi_compile_fog
#define USING_FOG (defined(FOG_LINEAR) || defined(FOG_EXP) || defined(FOG_EXP2))
#pragma multi_compile __ UNITY_USE_MAIN_TEX
#pragma multi_compile __ UNITY_USE_LIGHTMAP
struct appdata
{
//模型空间坐标
float3 pos : POSITION;
//主纹理uv坐标
float3 uv0 : TEXCOORD0;
//光照图uv坐标
float3 uv1 : TEXCOORD1;
};
struct v2f
{
//裁剪空间坐标
float4 pos : SV_POSITION;
//主纹理uv坐标
float2 uv0 : TEXCOORD0;
//光照图uv坐标
float2 uv1 : TEXCOORD1;
#if USING_FOG
fixed fog : TEXCOORD2;
#endif
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata IN)
{
v2f o;
//模型坐标转裁剪空间坐标
o.pos = UnityObjectToClipPos(IN.pos);
//计算主纹理的uv坐标(考虑 缩放&平移)
o.uv0 = IN.uv0.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//计算光照图的uv坐标(考虑 缩放&平移)
o.uv1 = IN.uv1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
//雾
#if USING_FOG
float3 eyePos = UnityObjectToViewPos(float4(IN.pos, 1));
float fogCoord = length(eyePos.xyz); // radial fog distance
UNITY_CALC_FOG_FACTOR_RAW(fogCoord);
o.fog = saturate(unityFogFactor);
#endif
return o;
}
fixed4 frag (v2f IN) : SV_Target
{
// 默认颜色白色
fixed4 col = fixed4(1.0, 1.0, 1.0, 1.0);
// 光照图采样
#ifdef UNITY_USE_LIGHTMAP
half4 bakedColorTex = UNITY_SAMPLE_TEX2D(unity_Lightmap, IN.uv1.xy);
col.rgb = DecodeLightmap(bakedColorTex);
#endif
// 纹理采样
#ifdef UNITY_USE_MAIN_TEX
fixed4 tex = tex2D(_MainTex, IN.uv0.xy);
col.rgb = tex.rgb * col.rgb;
#endif
// 雾效
#if USING_FOG
col.rgb = lerp(unity_FogColor.rgb, col.rgb, IN.fog);
#endif
return col;
}
ENDCG
}
}
}
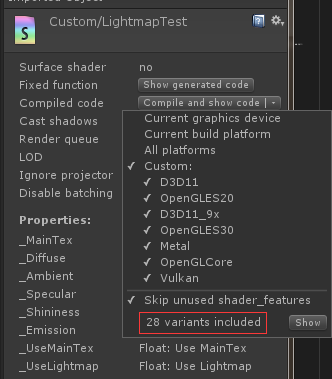
查看shader变体个数
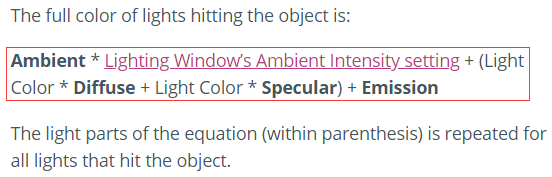
最终颜色公式
为Shader加上投射阴影的Pass
Shader "Custom/LightmapTest"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
_Diffuse ("Diffuse", Color) = (1,1,1,1)
_Ambient ("Ambient", Color) = (1,1,1,1)
_Specular ("Specular", Color) = (1,1,1,1)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_Emission ("Emission", Color) = (1,1,1,1)
//用个Toggle开关来控制是否显示主纹理
[Toggle(UNITY_USE_MAIN_TEX)]
_UseMainTex ("Use MainTex", Float) = 1
//用个Toggle开关来控制是否显示光照图
[Toggle(UNITY_USE_LIGHTMAP)]
_UseLightmap ("Use Lightmap", Float) = 1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
// 没有光照图(场景未Bake)时执行此Pass
// 不加这个Pass,当场景未Bake时,物体无法渲染
// Non-lightmapped
Pass {
Tags { "LightMode" = "Vertex" }
Material {
Diffuse [_Diffuse] //漫反射颜色
Ambient [_Ambient] //环境光颜色
Specular [_Specular] //高光颜色
Shininess [_Shininess] //高光亮度
Emission [_Emission] //自发光颜色
}
//开启光照
Lighting On
//开启高光
SeparateSpecular On
//使用顶点色替代材质中的环境光&漫反射颜色
//ColorMaterial AmbientAndDiffuse
//使用顶点色替代材质中的自发光颜色
//ColorMaterial Emission
SetTexture [_MainTex] {
//在Opaque层渲染,确保alpha为1
constantColor (1,1,1,1)
//Combine RGB, Alpha
//previous 上一次SetTexture的结果
//primary 当前光照的颜色(Lighting On时才有效果)
//texture 在SetTexture中被定义的纹理颜色
//constant 被ConstantColor定义的颜色
//DOUBLE 2倍亮度
//Quad 4倍亮度
Combine texture * primary DOUBLE, constant // UNITY_OPAQUE_ALPHA_FFP
}
}
// 有光照图时(场景Bake后)时执行此Pass
// Lightmapped
Pass
{
Tags{ "LightMode" = "VertexLM" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
//开启雾效
#pragma multi_compile_fog
#define USING_FOG (defined(FOG_LINEAR) || defined(FOG_EXP) || defined(FOG_EXP2))
#pragma multi_compile __ UNITY_USE_MAIN_TEX
#pragma multi_compile __ UNITY_USE_LIGHTMAP
struct appdata
{
//模型空间坐标
float3 pos : POSITION;
//主纹理uv坐标
float3 uv0 : TEXCOORD0;
//光照图uv坐标
float3 uv1 : TEXCOORD1;
};
struct v2f
{
//裁剪空间坐标
float4 pos : SV_POSITION;
//主纹理uv坐标
float2 uv0 : TEXCOORD0;
//光照图uv坐标
float2 uv1 : TEXCOORD1;
#if USING_FOG
fixed fog : TEXCOORD2;
#endif
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata IN)
{
v2f o;
//模型坐标转裁剪空间坐标
o.pos = UnityObjectToClipPos(IN.pos);
//计算主纹理的uv坐标(考虑 缩放&平移)
o.uv0 = IN.uv0.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//计算光照图的uv坐标(考虑 缩放&平移)
o.uv1 = IN.uv1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
//雾
#if USING_FOG
float3 eyePos = UnityObjectToViewPos(float4(IN.pos, 1));
float fogCoord = length(eyePos.xyz); // radial fog distance
UNITY_CALC_FOG_FACTOR_RAW(fogCoord);
o.fog = saturate(unityFogFactor);
#endif
return o;
}
fixed4 frag (v2f IN) : SV_Target
{
// 默认颜色白色
fixed4 col = fixed4(1.0, 1.0, 1.0, 1.0);
// 光照图采样
#ifdef UNITY_USE_LIGHTMAP
half4 bakedColorTex = UNITY_SAMPLE_TEX2D(unity_Lightmap, IN.uv1.xy);
col.rgb = DecodeLightmap(bakedColorTex);
#endif
// 纹理采样
#ifdef UNITY_USE_MAIN_TEX
fixed4 tex = tex2D(_MainTex, IN.uv0.xy);
col.rgb = tex.rgb * col.rgb;
#endif
// 雾效
#if USING_FOG
col.rgb = lerp(unity_FogColor.rgb, col.rgb, IN.fog);
#endif
return col;
}
ENDCG
}
// 投射阴影Pass
// 没这个Pass物体无法向其他物体投射阴影
Pass
{
Name "ShadowCaster"
Tags { "LightMode" = "ShadowCaster" }
//开启深度写入
ZWrite On
//开启深度测试(<=)
ZTest LEqual
//关闭裁剪
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
//开启阴影投射
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
struct v2f {
V2F_SHADOW_CASTER;
};
v2f vert( appdata_base v )
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
float4 frag( v2f i ) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}
}
}
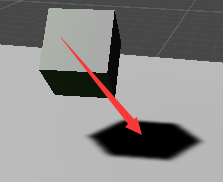
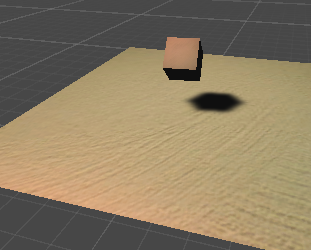
效果
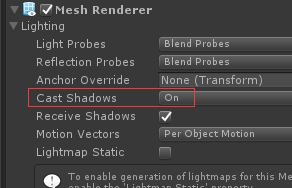
注意:必须要开启物体的Cast Shadows=On
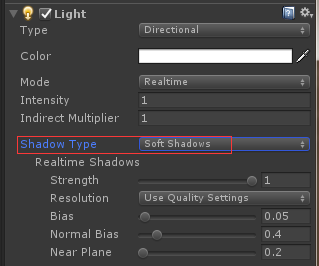
灯光也必须开启阴影
下面这个Shader版本支持全局光照(GI)、光照处理、阴影处理(投射&接收)、Lightmap
如果在Lighting面板中勾选了Baked Global Illumination=true, 灯光模式必须设为Mixed(即,Mode=Mixed)才能被烘焙进Lightmap。
Shader代码
Shader "Custom/ReceiveShadowsTest"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
//对纹理调色
_Color ("Color", Color) = (1,1,1,1)
//高光颜色
_Specular ("Specular", Color) = (1,1,1,1)
//控制高光亮度(值越小越亮)
_Gloss ("Specular Power", Range(0, 30)) = 1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
// 这个Pass同时处理未烘焙&已烘焙的物体显示
Pass {
//ForwardBase说明:
//ambient, main directional light, vertex/SH lights and lightmaps are applied
//只会接收环境光,最亮的平行光,逐顶点/球谐光以及光照图
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
//确保可以正常访问光照变量的值
#pragma multi_compile_fwdbase
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//计算阴影所用到的宏都在Autolight.cginc文件中
#include "Autolight.cginc"
struct appdata
{
//模型空间坐标
//TRANSFER_SHADOW宏用到了这个变量名
float3 vertex : POSITION;
//模型空间法线
float3 normal : NORMAL;
//主纹理uv坐标
float2 uv : TEXCOORD0;
//光照图uv坐标
float2 uv1 : TEXCOORD1;
};
struct v2f
{
//裁剪空间坐标
float4 pos : SV_POSITION;
//世界空间坐标
float3 worldPosition : TEXCOORD0;
//世界空间法线
float3 worldNormal : TEXCOORD1;
//主纹理uv坐标
float2 uv : TEXCOORD2;
//光照图uv坐标
float2 uv1 : TEXCOORD3;
//这个宏的作用很简单,就是声明一个用于对阴影纹理采样的坐标。
//需要注意的是,这个宏的参数需要是下一个可用的插值寄存器的索引值
SHADOW_COORDS(4)
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed4 _Specular;
float _Gloss;
v2f vert (appdata v)
{
v2f o;
//模型坐标转裁剪空间坐标
o.pos = UnityObjectToClipPos(v.vertex);
//模型空间坐标转到世界空间坐标
o.worldPosition = mul(unity_ObjectToWorld, v.vertex).xyz;
//将法线从模型空间转到世界空间
o.worldNormal = UnityObjectToWorldNormal(v.normal);
//计算主纹理的uv坐标(考虑 缩放&平移)
o.uv = v.uv.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//计算光照图的uv坐标(考虑 缩放&平移)
o.uv1 = v.uv1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
//在顶点着色器返回之前添加这个宏.
//这个宏用于在顶点着色器中计算上一步中声明的阴影纹理坐标
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPosition));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPosition));
fixed3 halfDir = normalize(worldLightDir + viewDir);
//光照图采样
half4 bakedColorTex = UNITY_SAMPLE_TEX2D(unity_Lightmap, i.uv1.xy);
fixed3 bakedColor = DecodeLightmap(bakedColorTex);
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//用纹理颜色作为漫反射颜色
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color;
//漫反射光
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
//高光
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
//对于Base Pass来说,它处理的逐像素光源类型一定是平行光。
//由于平行光可以认为是没有衰减的,因此这里我们直接令衰减值为1.0
//衰减值
fixed atten = 1.0;
//计算阴影值
//如果关闭了阴影,SHADOW_COORDS和TRANSFER_SHADOW没有任何作用
//如果关闭了阴影,SHADOW_ATTENUATION会返回1
fixed shadow = SHADOW_ATTENUATION(i);//对阴影纹理采样
return fixed4(ambient + (diffuse + specular) * shadow * atten + bakedColor, 1.0);
}
ENDCG
}
// 投射阴影Pass
// 没这个Pass物体无法向其他物体投射阴影
Pass
{
Name "ShadowCaster"
Tags { "LightMode" = "ShadowCaster" }
//开启深度写入
ZWrite On
//开启深度测试(<=)
ZTest LEqual
//关闭裁剪
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
//开启阴影投射
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
struct v2f {
V2F_SHADOW_CASTER;
};
v2f vert( appdata_base v )
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
float4 frag( v2f i ) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}
}
}
标签: Shader
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年11月(1)
- 2025年9月(3)
- 2025年7月(4)
- 2025年6月(5)
- 2025年5月(1)
- 2025年4月(5)
- 2025年3月(4)
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号