透明度物体的阴影
作者:追风剑情 发布于:2017-11-26 21:13 分类:Shader
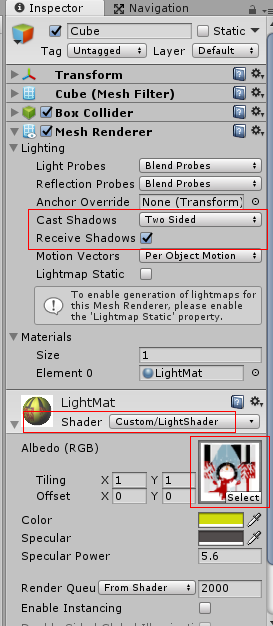
在Cube上挂上以下Shader
// Upgrade NOTE: replaced '_LightMatrix0' with 'unity_WorldToLight'
Shader "Custom/LightShader" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Color ("Color", Color) = (1,1,1,1)
_Specular ("Specular", Color) = (1,1,1,1)
_Gloss ("Specular Power", Range(0, 30)) = 1
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
Pass {
Tags {"LightMode"="ForwardBase"}
CGPROGRAM
//multi_compile_fwdbase可以保证我们在Shader中使用光照衰减等光照变量可以被正确赋值。
#pragma multi_compile_fwdbase
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
//计算阴影所用到的宏都在Autolight.cginc文件中
#include "Autolight.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
//Unity会将模型的第一组纹理坐标存储到该变量中
float4 texcoord : TEXCOORD0;//阴影宏中要用到texcoord
};
struct v2f {
//注意: 结构体中定义的某些成员变量名称要与所用宏中写的名字一致
float4 pos : SV_POSITION;//阴影宏中要用到pos
float3 worldNormal : TEXCOORD0;
float3 worldPosition : TEXCOORD1;
float2 uv : TEXCOORD2;
//这个宏的作用很简单,就是声明一个用于对阴影纹理采样的坐标。
//需要注意的是,这个宏的参数需要是下一个可用的插值寄存器的索引值
SHADOW_COORDS(3)
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
//Unity5中可用UnityObjectToWorldNormal()函数得到o.worldNormal
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPosition = mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
//或者调用Unity内建的函数计算o.uv
//o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
//在顶点着色器返回之前添加这个宏.
//这个宏用于在顶点着色器中计算上一步中声明的阴影纹理坐标
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPosition));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPosition));
fixed3 halfDir = normalize(worldLightDir + viewDir);
//这里我们希望环境光、自发光只被处理一次,所以在ForwardBase中处理
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//如果场景中包含多个平行光,Unity会选择最亮的平行光传递给Base Pass进行逐像素处理,
//其他平行光会按照逐顶点或在Additional Pass中按逐像素的方式处理。
//如果场景中没平行光,那么Bass Pass会当成全黑的光源处理。
//每一个光源有5个属性: 位置、方向、颜色、强度、衰减
//对于Base Pass来说,它处理的逐像素光源类型一定是平行光。
//我们可以使用_WorldSpaceLightPos0来得到这个平行光的方向(位置对平行光来说没有意义),
//使用_LightColor0来和到它的颜色和强度(_LightColor0已经是颜色和强度相乘后的结果),
//由于平行光可以认为是没有衰减的,因此这里我们直接令衰减值为1.0
//用纹理颜色作为漫反射颜色
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color;
//漫反射光
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
//高光
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
//利用UNITY_LIGHT_ATTENUATION宏来同时计算光照衰减和阴影
//这个宏内部会帮我们声明atten变量
UNITY_LIGHT_ATTENUATION(atten, i, i.worldPosition)
//此时的atten值已经是光照衰减值与阴影值相乘后的值
return fixed4(ambient + (diffuse + specular) * atten, 1.0);
}
ENDCG
}
Pass {
//通常来说,Additional Pass的光照处理和Base Pass的处理方式是一样的,
//因此我们只需要把Base Pass的顶点和片元着色器代码粘贴到Additional Pass中,
//然后再稍微修改一下即可。这些修改往往是为了去掉Base Pass中环境光、自发光、
//逐顶点光照、SH光照部分,并添加一些对不同光源类型的支持。因此,在Additional Pass
//的片元着色器中,我们没有再计算场景中的环境光。由于Additional Pass处理的光源类型
//可能是平行光、点光源、聚光灯,因此在计算光源的5个属性(位置、方向、颜色、强度、衰减)时,
//颜色和强度我们仍然可以使用_LightColor0来得到,但对于位置、方向和衰减属性,我们就需要
//根据光源类型分别计算。
//为场景中其他逐像素光源定义Additional Pass
//Additional Pass的阴影处理和Base Pass是一样的。
Tags { "LightMode"="ForwardAdd" }
//我们希望Additional Pass计算得到的光照结果可以在帧缓存中与之前
//的光照结果进行叠加,如果没有使用Blend命令的话,Additional Pass会直接
//覆盖掉之前的光照结果。
//也可以使用其他的混合方式,如Blend SrcAlpha One等
Blend One One
CGPROGRAM
//multi_compile_fwdadd指令可以保证我们在Additional Pass中访问到正确的光照变量
//#pragma multi_compile_fwdadd
//如果希望在Additional Pass中添加阴影效果,就需要使用multi_compile_fwdadd_fullshadows编译指令代替multi_compile_fwdadd
#pragma multi_compile_fwdadd_fullshadows
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
#include "Autolight.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
//Unity会将模型的第一组纹理坐标存储到该变量中
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPosition : TEXCOORD1;
float2 uv : TEXCOORD2;
SHADOW_COORDS(3)
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPosition = mul(unity_ObjectToWorld, v.vertex).xyz;
//o.uv = v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
//或者调用Unity内建的函数计算o.uv
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPosition));
//-----处理不同光源的方向-----//
#ifdef USING_DIRECTIONAL_LIGHT
//平行光
//_WorldSpaceLightPos0.xyz表示的是光源方向
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
#else
//点光源 或 聚光灯
//_WorldSpaceLightPos0.xyz表示的是光源在世界空间中的位置
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz - i.worldPosition.xyz);
#endif
fixed3 halfDir = normalize(worldLightDir + viewDir);
//用纹理颜色作为漫反射颜色
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color;
//漫反射光
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
//高光
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
//利用UNITY_LIGHT_ATTENUATION宏来同时计算光照衰减和阴影
//这个宏内部会帮我们声明atten变量
UNITY_LIGHT_ATTENUATION(atten, i, i.worldPosition)
//此时的atten值已经是光照衰减值与阴影值相乘后的值
return fixed4((diffuse + specular) * atten, 1.0);
}
ENDCG
}
/*
Pass {
//如果FallBack Off, Unity将无法从上层找到投射阴影的Pass
//我们可以自己实现投射阴影的Pass
Name "ShadowCaster"
Tags { "LightMode" = "ShadowCaster" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
struct v2f {
V2F_SHADOW_CASTER;
};
v2f vert( appdata_base v )
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
float4 frag( v2f i ) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}*/
}
//Transparent/Cutout/VertexLit里的ShadowCaster Pass
//计算了透明度测试,会把裁剪后的物体深度信息写入深度图和阴影映射纹理中。
//但需要注意的是,由于Transparent/Cutout/VertexLit中计算透明度测试时,使用了
//名为_Cutooff的属性来进行透明度测试,因此,这要求我们的Shader中也必须提供名为_Cutoff的属性。
//否则,同样无法得到正确的阴影结果。
//默认情况下把物体渲染到深度图和阴影映射纹理中仅考虑物体的正面。若需要考虑背面,可以将
//模型的Mesh Renderer组件中的Cast Shadows属性设置为Two Sided,强制Unity在计算阴影映射纹理时
//计算所有面的深度信息。
//与透明度测试的物体相比,想要为使用透明度混合的物体添加阴影是一件比较复杂的事情。事实上,
//所有内置的透明度混合的Unity Shader,如Transparent/VertexLit等,都没有包含阴影投射的Pass。
//这意味着,这些半透明物体不会参与深度图和阴影映射纹理的计算,也就是说,它们不会向其他物体
//投射阴影,同样它们也不会接收来自其他物体的阴影。Unity会这样处理半透明物体是有它的原因的。
//由于透明度混合需要关闭深度写入,由此带来的问题也影响了阴影的生成。总体来说,要想为这些半透明
//物体产生正确的阴影,需要在每个光源空间下仍然严格按照从后往前的顺序进行渲染,这会让阴影处理变得
//非常复杂,而且也会影响性能。因此,在Unity中,所有内置的半透明Shader是不会产生任何阴影效果的。当然,
//我们可以使用一些dirty trick来强制为半透明物体生成阴影,这可以通过把它们的Fallback设置为VertexLit、
//Diffuse这些不透明物体使用的Unity Shader,这样Unity就会在它的Fallback找到一个阴影投射的Pass。然后
//我们可以通过物体的Mesh Render组件上的Cast Shadows和Receive Shadows选项来控制是否需要向其他物体投射或
//接收阴影。
FallBack "Transparent/Cutout/VertexLit"
}
工程截图
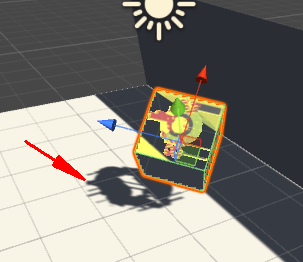
效果
标签: Shader
« 奇偶校验
|
Python数字和表达式»
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号