色彩模型(CIE&RGB&CMY&HSV&HLS)
作者:追风剑情 发布于:2017-7-29 13:15 分类:计算机图形学
具有真实感的计算机图形,是一幅颜色逼真的画面。人们看到颜色的过程,是外部世界在人的眼脑视觉系统中引起的反应。颜色既是一种心理生理现象,也是一种心理物理现象。在心理生物学上,颜色由色彩(Hue)、色饱和度(Saturation)和明度(Brightness)决定。色彩即颜色的“色彩”,它是某种颜色据以定义的名称。色饱和度是单色光中掺入白光的度量。单色光的色饱和度为100%,白光加入后,其色饱和度下降。非彩色光的色饱和度为0。明度为非彩色光的光强值。在心理物理学上,与彩色、色饱和度和明度相对应的是主波长、色纯度和亮度。光是波长为400~700nm电磁波,这些电磁波被我们的视觉系统感知为紫、青、蓝、绿、黄、橙、红等颜色。我们可以用主波长、纯度和亮度三元组来描述任何光谱分布视觉效果。
CIE色彩模型
人类对颜色的感知是以三刺激理论为基础。三刺激理论假设人类眼睛的视网膜中有3种锥状视觉细胞,分别对红、绿、蓝3种光最敏感。因此人们把这3种颜色定义为三基色。1931年,国际照明委员会(简称CIE)规定了3种基色(X, Y, Z),适当地混合此三基色即可规定出我们眼睛所能感觉到的所有光感。CIE的色度值x、y、z为
这时,x+y+z=1,颜色的色度值为(x, y, z),但色度坐标通常指(x, y),因为z=1-x-y。
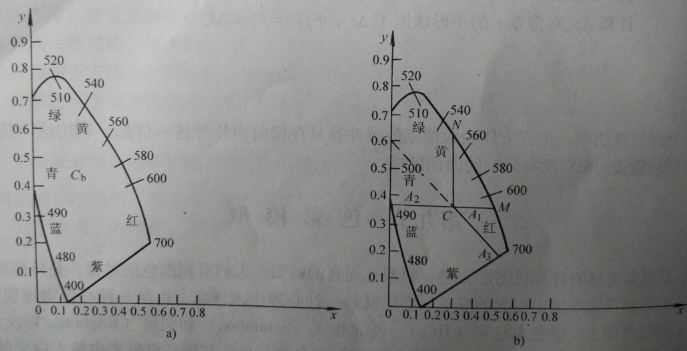
通过对所有可见颜色画出x和y,可以画出上图所示的CIE色度图。该马蹄形区域的内部和边界表示所有可见的色度。边界弯曲部分的每一点,都对应在光谱中纯度为百分之百的纯度的色光,图中线上标明的数字为该位置对应色光的主波长。图中央一点C对应于用来近似太阳光的标准白光,它被定义为一种标准光源。
利用CIE色度图,可以把3个CIE原色混合在一起以匹配某一种颜色,从而使人们能够实际测量任何一种颜色的主波长和纯度。对于图b中的某一点M,可以把颜色M看作是C和N点上纯净谱光的一种混合体。这样,N就规定了主波长。MC与NC长度的比值就是M点的纯度Q,即Q=MC/NC。M越靠近C,M含有的光就越多,因而其纯度就越低。如果某点与C的连线交于底边紫色线上,则在可见光谱中找不到此颜色相应的主波长。这时,主波长可用其补色的光谱值附以后缀C表示。这一光谱可以通过反向延伸直线与对测光谱边界线相交而得。如图b中A1的主波长为500nm。
欲得到一种光谱色的补色,只需从这一点通过C点作一条直线,求出其与对侧光谱边界线的交点,即可求得补色的波长。例如,红橙色A1(λ=610nm)的被色为蓝色A2(λ=491nm)。这两种被色按一定比例相加得白色。
RGB和CMY色彩模型
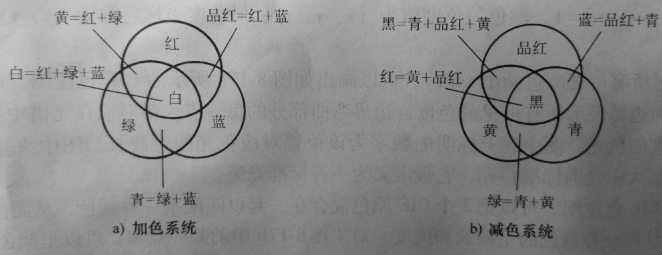
在计算机图形学中有两种重要的原色混合系统:红、绿、蓝(RGB)加色系统和青、品红、黄(CMY)减色系统。
此两种系统中的颜色互为补色,即青色是红色的补色,品红是绿色的补色,黄色是蓝色的补色。所谓某颜色的补色是从白色中减去这种颜色后所得的颜色。
这两种系统适合于不同的情况。在彩色印刷、胶卷等非发光显示体中采用CMY减色系统;对于发光体,常用RGB加色系统。
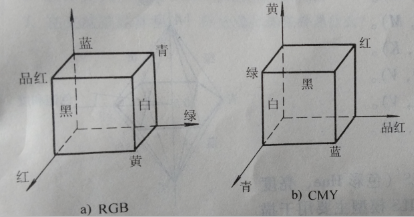
在RGB系统中,颜色是由3个分量的不同数值组合来决定的。RGB彩色空间可以被表示成一个立方体空间,如下图:
从黑点到白点的连线,是彩色空间中灰色的分布。这个彩色空间表示了显示器中的所有颜色。
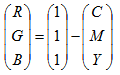
RGB与CMY系统的关系可以由下式给出:
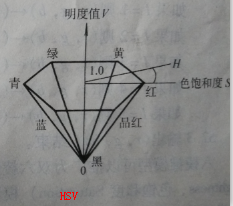
HSV颜色六棱锥
RGB和CMY颜色模型是面向硬件的,而HSV(Hue, Saturation, Value)模型是面向用户的,它对应于三维空间中的一个正六面锥体,这个六面锥体的顶面与V=1相对应,包含着具有最大亮度值的各种颜色。色彩H由绕V轴的旋转角给定的,红色对应于角度0,绿色对应于角度120,蓝色对应于角度240。每一种颜色和它的补色相差180,饱和度S取值为0~1。饱和度是以相对于模型所表示的颜色范围来量度的,并非相对于CIE色度图来量度的,因而与纯度不相同。
六面锥体顶点位于原点,V=0时,代表黑色;V=1,S=0的点为白色;S=0而V值为中间值时都是灰色。S=0时,H值是无意义的;当S≠0时,H是有意义的。
HSV模型与画家配色的方式相对应。纯色颜料对应V=1,S=1,添加白色获得的色泽相当于减少S,不同的色深可由减少V值即添加黑色实现。形成不同的色调需同时减少S和V值。
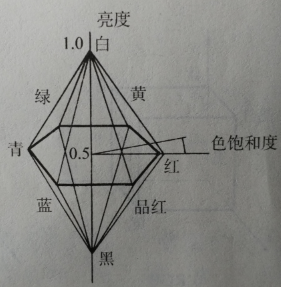
HLS双六棱锥颜色模型
六棱锥模型可以推广为双六棱锥HLS(色彩Hue、亮度Lightness、色饱和度Saturation)模型。HLS模型主要用于描述发光体的颜色。在HLS模型中,RGB颜色立方体投影在平面的两侧形成一双六棱锥,亮度值沿轴线方向逐渐变化,对应黑色的顶点处L=0。另一对白色的顶点处L=1,与单六棱锥的模型一样,任何一个色彩的互补都位于绕该六面锥轴再往前转过180度的位置上。同时,从该竖直轴线开始,可以辐射形地度量饱和度。取值范围从轴线上的0到表面上的1.
HLS与RGB模型之间的转换也可参照HSV与RGB模型之间的转换。
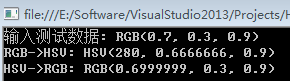
以下示例演示了RGB与HSV颜色之间的转换
示例: C#
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace HSVTest
- {
- class Program
- {
- static void Main(string[] args)
- {
- RGB rgb = new RGB(0.7f, 0.3f, 0.9f);
- Console.WriteLine("输入测试数据: "+rgb.ToString());
- HSV hsv = RGB2HSV(rgb);
- Console.WriteLine("RGB->HSV: "+hsv.ToString());
- rgb = HSV2RGB(hsv);
- Console.WriteLine("HSV->RGB: " + rgb.ToString());
- Console.Read();
- }
- public static HSV RGB2HSV(RGB rgb)
- {
- float R = rgb.r;
- float G = rgb.g;
- float B = rgb.b;
- float max = Math.Max(Math.Max(R, G), B);
- float min = Math.Min(Math.Min(R, G), B);
- float V = max;
- float S = (max - min) / max;
- float H = 0;
- if (R == max) H =(G-B)/(max-min)*60;
- if (G == max) H = 120+(B-R)/(max-min)*60;
- if (B == max) H = 240 +(R-G)/(max-min)*60;
- if (H < 0) H = H + 360;
- HSV hsv = new HSV(H, S, V);
- return hsv;
- }
- public static RGB HSV2RGB(HSV hsv)
- {
- float H = hsv.h;
- float S = hsv.s;
- float V = hsv.v;
- float R=0, G=0, B=0;
- if (S == 0){
- R = G = B = V;
- //返回灰度
- return new RGB(R,G,B);
- }
- if (H % 360 == 0)
- H = 0;
- H /= 60;
- int i = (int)H;
- float f = H - i;
- float M = V * (1 - S);
- float N = V * (1 - S * f);
- float K = V * (1 - S * (1 - f));
- switch (i)
- {
- case 0: R = V; G = K; B = M; break;
- case 1: R = N; G = V; B = M; break;
- case 2: R = M; G = V; B = K; break;
- case 3: R = M; G = N; B = V; break;
- case 4: R = K; G = M; B = V; break;
- case 5: R = V; G = M; B = N; break;
- }
- return new RGB(R, G, B);
- }
- }
- public struct RGB
- {
- public float r;
- public float g;
- public float b;
- public RGB(float r, float g, float b)
- {
- this.r = r;
- this.g = g;
- this.b = b;
- }
- public string ToString()
- {
- return string.Format("RGB({0}, {1}, {2})", r, g, b);
- }
- }
- public struct HSV
- {
- public float h;
- public float s;
- public float v;
- public HSV(float h, float s, float v)
- {
- this.h = h;
- this.s = s;
- this.v = v;
- }
- public string ToString()
- {
- return string.Format("HSV({0}, {1}, {2})", h, s, v);
- }
- }
- }
运行测试
标签: 计算机图形学
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年3月(4)
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号