移动平台上的着色器优化
作者:追风剑情 发布于:2016-3-20 16:44 分类:Shader
在着色器编写时做一些简单的调整就可以使它在移动平台上运行得更快。它涉及的因素包括了使用approxview或者halfasview光照函数变量。我们也可以减少贴图的使用数量,甚至是应用更好的图片压缩方式。
Shader "Custom/NormalSpecularShader" {
//在Properties块中添加所需的贴图。我们将使用一张单一的漫反射贴图
//(它的调光贴图包含在alpha通道中),再加上一张法线贴图以及调整高光强度的滑块。
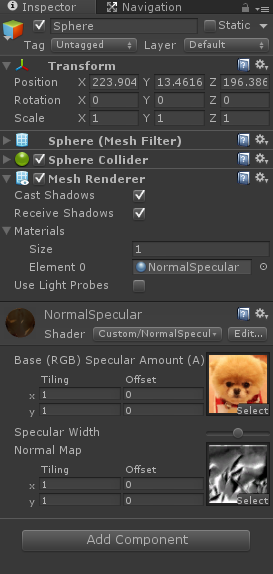
Properties {
_Diffuse ("Base (RGB) Specular Amount (A)", 2D) = "white" {}
_SpecIntensity ("Specular Width", Range(0.01, 1)) = 0.5
_NormalMap ("Normal Map", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
//设置#pragma表达式,这只是简单地对着色器的某些特性进行开关选择,
//从而使着色器更加轻便或更复杂。
#pragma surface surf MobileBlinnPhong exclude_path:prepass nolightmap noforwardadd halfasview
//关联Properties块和CGPROGRAM块。不过这次,我们将为高光强度滑块提供一个fixed
//类型变量从而减少内存占用量。
sampler2D _Diffuse;
sampler2D _NormalMap;
fixed _SpecIntensity;
//为了将纹理映射到物体的表面,我们需要得到一些UV。
//在这里,我们仅仅使用一个UV来保持着色器的最少数据量。
struct Input {
float2 uv_Diffuse;
};
//接下来,填充光照函数,我们将会使用新的#pragma表达式所提供的一些新输入变量。
inline fixed4 LightingMobileBlinnPhong(SurfaceOutput s, fixed3 lightDir, fixed3 halfDir, fixed atten)
{
fixed diff = max (0, dot(s.Normal, lightDir));
fixed nh = max (0, dot(s.Normal, halfDir));
fixed spec = pow (nh, s.Specular*128)*s.Gloss;
fixed4 c;
c.rgb = (s.Albedo * _LightColor0.rgb * diff + _LightColor0.rgb * spec)*(atten*2);
c.a = 0.0;
return c;
}
//创建surf()函数来完成着色器,然后对物体表面的最终颜色进行处理。
void surf (Input IN, inout SurfaceOutput o)
{
fixed4 diffuseTex = tex2D (_Diffuse, IN.uv_Diffuse);
o.Albedo = diffuseTex.rgb;
o.Gloss = diffuseTex.a;
o.Alpha = 0.0;
o.Specular = _SpecIntensity;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_Diffuse));
}
ENDCG
}
FallBack "Diffuse"
}
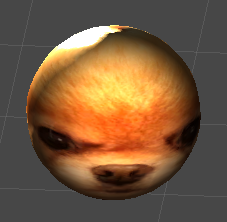
效果
让我们来解释一下这个着色器做了什么和没做什么。
1.首先它排除了延迟渲染的pass(通道)。这意味着如果你创建了一个使用延迟渲染器的prepass的光照函数,着色器将不会使用这个特定函数,而是寻找默认的光照函数。
2.这个特定的着色器并不支持Unity自带的贴图系统提供的光照贴图。这样就防止了着色器去寻找附着物体的光照贴图,使它表现更具友好性,因为没有检查光照贴图的步骤。
3.我们将noforwardadd声明包含进来,这样只须对一个方向光进行逐像素纹理运算。其他所有的灯光都被强制转换成逐顶点的光照,并且不会在surf()函数中进行任何逐像素操作。
4.我们使用halfasview声明来告诉Unity,我们不会使用一个普通光照函数中的viewDir主参数。取而代之的是我们直接使用半角向量(half vector)作为视线方向并用于我们的高光计算。这样就让着色器运行更快,因为半角向量是基于逐顶点计算。当我们需要完全模拟真实世界中的高光效果时,这样做显然是不准确的,但是移动平台上刚刚好而且使着色器更加优化。
标签: Shader
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号