RTCPeerConnection RTP 扩展
作者:追风剑情 发布于:2024-2-29 14:42 分类:Unity3d
在实时通话过程中,WebRTC 网络连接成功建立后,下一步就是发布/接收媒体流。
在发送端,新媒体流的加人将导致重新协商,发起协商的提案包含新加入的媒体信息如果协商顺利完成,发送端开始对媒体流进行编码压缩,并将编码后的媒体流传输给对等端。
接收端收到了新的媒体流后会触发 track 事件,在该事件中获取对应的媒体流。媒体流是经过编码的,编码格式已经在之前的协商中达成了一致,所以接收端能够对媒体流进行解码,接收端随后会将媒体流播放出来,这取决于应用层的行为。
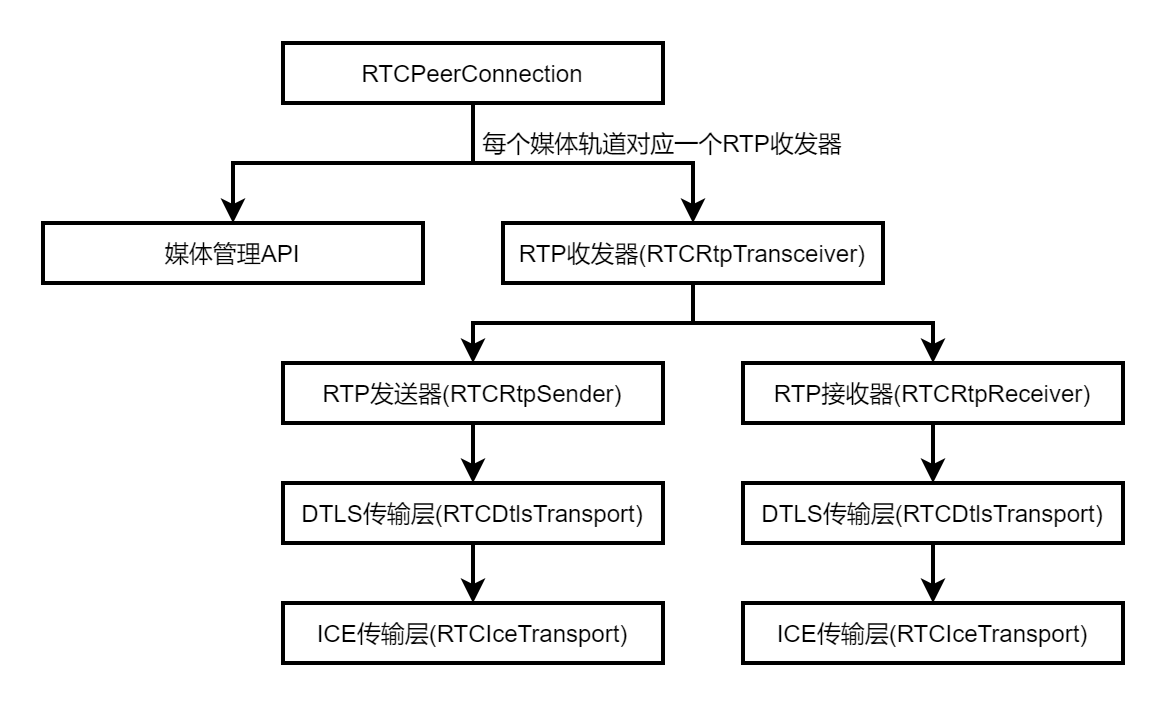
WebRTC在 RTCPeerConnection 扩展接口中提供了API对上述过程进行管理,这些API包括媒体流及媒体设置、RTP 传输层两个主要部分,其结构如下图所示。
媒体流及媒体设置包括了添加/获取媒体流、获取媒体能力、设置编码格式等内容。
RTP传输层包括了RTP收发器、RTP发送器、RTP接收器、DTLS传输层、ICE传输层的接口管理。WebRTC为每个媒体轨道分配一个RTP 收发器,每个RTP收发器包含一个RTP发送器和RTP接收器。
RTP 媒体 API对 RTCPeerConnection 进行了扩展,以提供媒体流的收发、编解码能力。
//RTCPeerConnection RTP 扩展
partial interface RTCPeerConnection {
sequence<RTCRtpSender> getSenders();
sequence<RTCRtpReceiver> getReceivers();
sequence<RTCRtpTransceiver> getTransceivers();
RTCRtpSender addTrack(MediaStreamTrack track, MediaStream... streams);
void removeTrack(RTCRtpSender sender);
RTCRtpTransceiver addTransceiver((MediaStreamTrack or DOMString) trackOrKind, optional RTCRtpTransceiverInit init = {});
attribute EventHandler ontrack;
}; 当发送媒体流数据时,WebRTC 可能对媒体数据进行调整以满足 SDP 中的媒体约束条件,比如调整视频的宽、高、帧率,调整音频的音量、采样率、通道数等,这会导致对等端看到的部分媒体信息失真。
RTCRtpTransceiver 描述了一个连接通道,包含发送端(RTCRtpSender)和接收端(RTCRtpReceiver)。
RTCRtpSender 负责媒体流的编码和传输,相应地,RTCRtpReceiver 负责媒体流的接收和解码。RTCRtpSender、RTCRtpReceiver 与媒体流轨道(MediaStreamTrack)一一对应。
RTCPeerConnection 扩展方法
1.addTransceiver() 方法
该方法创建一个新的 RTCRtpTransceiver 并加入 RTCPeerConnection,RTCRtpTransceiver 代表一个双向流,包含一个 RTCRtpSender 和一个 RTCRtpReceiver。
rtpTransceiver = rtcPeerConnection.addTransceiver(trackOrKind, init);
参数
trackOrKind: 与该 RTP 收发器相连的 MediaStreamTrack 或媒体轨道 kind 值。
init: 可选参数,类型为 RTCRtpTransceiverInit,包含了创建 RTP 收发器的选型。
返回值
RTCRtpTransceiver 对象。
异常
该方法调用出错时,抛出异常如表下所示。
| addTransceiver()异常 | |
| 异常名称 | 说明 |
| TypeError | 传人的 kind 值无效 |
| InvalidStateError | 当前连接处于关闭状态 |
| InvalidAccessError | 传参 sendEncodings 中没有包含 rid |
| RangeError | 传参 sendEncodings 中,scaleResolutionDownBy 值越界 |
//RTCRtpTransceiverlnit 的定义
dictionary RTCRtpTransceiverInit {
RTCRtpTransceiverDirection direction = "sendrecv";
sequence<MediaStream> streams = [];
sequence<RTCRtpEncodingParameters> sendEncodings = [];
};
| RTCRtpTransceiverlnit 属性说明 | |
| 属性 | 说明 |
| direction | 可选参数,收发器传输方向,用于初始化 RTCRtpTransceiver.direction 的值,默认值 sendrecv |
| streams | 可选参数,MediaStream 对象数组 |
| sendEncodings | 可选参数,编码格式数组,用于发送 RTP 数据,类型为 RTCRtpEncodingParameters |
下面的代码清单获取媒体流 stream,调用 addTransceiver() 方法加入音频和视频轨道。
const stream = await navigator.mediaDevices.getUserMedia(constraints);
selfview.srcObject = stream;
pc.addTransceiver(stream.getAudioTracks()[0], {direction: 'sendonly'});
pc.addTransceiver(stream.getVideoTracks()[0],{
direction:'sendonly',
sendEncodings: [
{rid:'q',scaleResolutionDownBy: 4.0},
{rid:'h',scaleResolutionDownBy: 2.0},
{rid:'f'}
]
}); 2.RTCPeerConnection.addTrack() 方法
向连接中添加新的媒体轨道,媒体轨道将被传输到对等端。调用该方法将触发 negotiationneeded 事件,导致 ICE 重新协商。
rtpSender = rtcPeerConnection.addTrack(track, streams...);
参数: track,MediaStreamTrack 对象; streams,可选参数,一个或多个 MediaStream对象,该参数便于接收端管理媒体轨道,确保多个媒体轨道状态同步,加入同一个媒体流的媒体轨道,也会同时出现在对等端的同一个媒体流中。
返回值:RTCRtpSender 对象,用于传输 RTP 媒体数据。
异常:InvalidAccessError,指定的媒体轨道已经加入连接,InvalidStateError,连接
已关闭。
3.RTCPeerConnection.removeTrack() 方法
停止发送媒体数据,调用该方法将触发 negotiationneeded 事件,导致 ICE 重新协商。
pc.removeTrack(sender);
参数:sender,从连接中移除的 RTCRtpSender 对象,注意,该方法并不会真正删除RTCRtpSender,getSenders() 方法仍然包含此 RTCRtpSender。
返回值:无。
下面的代码清单获取视频流,将视频轨道加入连接,当点击按钮 closeButton 时,移除视频轨道对应的发送器并关闭连接。
let pc, sender;
navigator.getUserMedia({video: true}, (stream) => {
pc = new RTCPeerConnection();
const track = stream.getVideoTracks()[0];
sender = pc.addTrack(track, stream);
});
document.getElementById("closeButton").addEventListener("click", (event) => {
pc.removeTrack(sender);
pc.close();
}, false); 4.RTCPeerConnection.getTransceivers() 方法
获取 RTCRtpTransceiver 对象列表,RTCRtpTransceiver 对象负责 RTCPeerConnection连接里 RTP 数据的收发管理。
transceiverList = rtcPeerConnection.getTransceivers();
参数:无。
返回值:包含 RTCRtpTransceiver 对象的数组,数组成员以添加的先后顺序进行排序。
下面的代码清单演示了停止 RTCPeerConnection 连接里的所有 RTP 收发器。
pc.getTransceivers().forEach(transceiver => {
transceiver.stop();
}; 5.RTCPeerConnection.getSenders() 方法
获取 RTCRtpSender 对象列表,RTCRtpSender 对象负责 RTP 数据的编码及发送。
const senders = RTCPeerConnection.getSenders();
参数:无。
返回值:RTCRtpSender 对象数组,每个加人连接中的媒体轨道对应一个 RTCRtpSender 对象。
6.RTCPeerConnection.getReceivers() 方法
获取 RTCRtpReceiver 对象列表,RTCRtpReceiver 对象负责 RTP 媒体数据的接收及解码。
const receivers = RTCPeerConnection.getReceivers();
参数:无。
返回值:RTCRtpReceiver 对象数组。每个加入连接中的媒体轨道对应一个 RTCRtpReceiver 对象。
RTCPeerConnection 扩展事件
当 RTCRtpReceiver 收到新的媒体轨道时,触发该事件,对应事件句柄 ontrack。事件类型 RTCTrackEvent 的定义如下面代码清单所示。
//RTCTrackEvent 的定义
interface RTCTrackEvent : Event {
constructor(DOMString type, RTCTrackEventInit eventInitDict);
readonly attribute RTCRtpReceiver receiver;
readonly attribute MediaStreamTrack track;
[SameObject] readonly attribute FrozenArray<MediaStream> streams;
readonly attribute RTCRtpTransceiver transceiver;
};
| RTCTrackEvent 属性说明 | |
| 属性 | 说明 |
| receiver | 与事件相关的 RTCRtpReceiver 对象 |
| track | 接收到的媒体轨道对象 |
| streams | 媒体轨道所在的媒体流 |
| transceiver | 与事件相关的 RTCRtpTransceiver 对象 |
下面的代码清单为 ontrack 事件句柄指定了处理函数,当事件触发时,将媒体流绑定到视频元素 videoElement 进行播放。
pc.ontrack = e => {
videoElement.srcObject = e.streams[0];
hangupButton.disabled = false;
return false;
} 标签: Unity3d
日历
最新文章
随机文章
热门文章
分类
存档
- 2025年4月(3)
- 2025年3月(4)
- 2025年2月(3)
- 2025年1月(1)
- 2024年12月(5)
- 2024年11月(5)
- 2024年10月(5)
- 2024年9月(3)
- 2024年8月(3)
- 2024年7月(11)
- 2024年6月(3)
- 2024年5月(9)
- 2024年4月(10)
- 2024年3月(11)
- 2024年2月(24)
- 2024年1月(12)
- 2023年12月(3)
- 2023年11月(9)
- 2023年10月(7)
- 2023年9月(2)
- 2023年8月(7)
- 2023年7月(9)
- 2023年6月(6)
- 2023年5月(7)
- 2023年4月(11)
- 2023年3月(6)
- 2023年2月(11)
- 2023年1月(8)
- 2022年12月(2)
- 2022年11月(4)
- 2022年10月(10)
- 2022年9月(2)
- 2022年8月(13)
- 2022年7月(7)
- 2022年6月(11)
- 2022年5月(18)
- 2022年4月(29)
- 2022年3月(5)
- 2022年2月(6)
- 2022年1月(8)
- 2021年12月(5)
- 2021年11月(3)
- 2021年10月(4)
- 2021年9月(9)
- 2021年8月(14)
- 2021年7月(8)
- 2021年6月(5)
- 2021年5月(2)
- 2021年4月(3)
- 2021年3月(7)
- 2021年2月(2)
- 2021年1月(8)
- 2020年12月(7)
- 2020年11月(2)
- 2020年10月(6)
- 2020年9月(9)
- 2020年8月(10)
- 2020年7月(9)
- 2020年6月(18)
- 2020年5月(4)
- 2020年4月(25)
- 2020年3月(38)
- 2020年1月(21)
- 2019年12月(13)
- 2019年11月(29)
- 2019年10月(44)
- 2019年9月(17)
- 2019年8月(18)
- 2019年7月(25)
- 2019年6月(25)
- 2019年5月(17)
- 2019年4月(10)
- 2019年3月(36)
- 2019年2月(35)
- 2019年1月(28)
- 2018年12月(30)
- 2018年11月(22)
- 2018年10月(4)
- 2018年9月(7)
- 2018年8月(13)
- 2018年7月(13)
- 2018年6月(6)
- 2018年5月(5)
- 2018年4月(13)
- 2018年3月(5)
- 2018年2月(3)
- 2018年1月(8)
- 2017年12月(35)
- 2017年11月(17)
- 2017年10月(16)
- 2017年9月(17)
- 2017年8月(20)
- 2017年7月(34)
- 2017年6月(17)
- 2017年5月(15)
- 2017年4月(32)
- 2017年3月(8)
- 2017年2月(2)
- 2017年1月(5)
- 2016年12月(14)
- 2016年11月(26)
- 2016年10月(12)
- 2016年9月(25)
- 2016年8月(32)
- 2016年7月(14)
- 2016年6月(21)
- 2016年5月(17)
- 2016年4月(13)
- 2016年3月(8)
- 2016年2月(8)
- 2016年1月(18)
- 2015年12月(13)
- 2015年11月(15)
- 2015年10月(12)
- 2015年9月(18)
- 2015年8月(21)
- 2015年7月(35)
- 2015年6月(13)
- 2015年5月(9)
- 2015年4月(4)
- 2015年3月(5)
- 2015年2月(4)
- 2015年1月(13)
- 2014年12月(7)
- 2014年11月(5)
- 2014年10月(4)
- 2014年9月(8)
- 2014年8月(16)
- 2014年7月(26)
- 2014年6月(22)
- 2014年5月(28)
- 2014年4月(15)
友情链接
- Unity官网
- Unity圣典
- Unity在线手册
- Unity中文手册(圣典)
- Unity官方中文论坛
- Unity游戏蛮牛用户文档
- Unity下载存档
- Unity引擎源码下载
- Unity服务
- Unity Ads
- wiki.unity3d
- Visual Studio Code官网
- SenseAR开发文档
- MSDN
- C# 参考
- C# 编程指南
- .NET Framework类库
- .NET 文档
- .NET 开发
- WPF官方文档
- uLua
- xLua
- SharpZipLib
- Protobuf-net
- Protobuf.js
- OpenSSL
- OPEN CASCADE
- JSON
- MessagePack
- C在线工具
- 游戏蛮牛
- GreenVPN
- 聚合数据
- 热云
- 融云
- 腾讯云
- 腾讯开放平台
- 腾讯游戏服务
- 腾讯游戏开发者平台
- 腾讯课堂
- 微信开放平台
- 腾讯实时音视频
- 腾讯即时通信IM
- 微信公众平台技术文档
- 白鹭引擎官网
- 白鹭引擎开放平台
- 白鹭引擎开发文档
- FairyGUI编辑器
- PureMVC-TypeScript
- 讯飞开放平台
- 亲加通讯云
- Cygwin
- Mono开发者联盟
- Scut游戏服务器引擎
- KBEngine游戏服务器引擎
- Photon游戏服务器引擎
- 码云
- SharpSvn
- 腾讯bugly
- 4399原创平台
- 开源中国
- Firebase
- Firebase-Admob-Unity
- google-services-unity
- Firebase SDK for Unity
- Google-Firebase-SDK
- AppsFlyer SDK
- android-repository
- CQASO
- Facebook开发者平台
- gradle下载
- GradleBuildTool下载
- Android Developers
- Google中国开发者
- AndroidDevTools
- Android社区
- Android开发工具
- Google Play Games Services
- Google商店
- Google APIs for Android
- 金钱豹VPN
- TouchSense SDK
- MakeHuman
- Online RSA Key Converter
- Windows UWP应用
- Visual Studio For Unity
- Open CASCADE Technology
- 慕课网
- 阿里云服务器ECS
- 在线免费文字转语音系统
- AI Studio
- 网云穿
- 百度网盘开放平台
- 迅捷画图
- 菜鸟工具
- [CSDN] 程序员研修院
- 华为人脸识别
- 百度AR导航导览SDK
- 海康威视官网
- 海康开放平台
- 海康SDK下载
- git download
- Open CASCADE
- CascadeStudio
交流QQ群
-
Flash游戏设计: 86184192
Unity游戏设计: 171855449
游戏设计订阅号